AngularJS vs JavaScript: Which to Choose for Software Development

Building a software is a complex procedure and requires careful consideration. One of the most common debates regarding choosing the right tool is AngularJS vs JavaScript. While JavaScript is a common language for web development, AngularJS might be a better fit for complex apps with more functionality.
This article will look into the key features as well as the pros and cons of each tool and help you choose the most suitable one for your software development project.
I. What is AngularJS?
Before digging deeper into the AngularJS vs JavaScript comparison, we first need to understand what each of them is. Let’s start with AngularJS.
AngularJS is a framework built on JavaScript that simplifies building single-page applications (SPAs). It uses familiar HTML templates and has features like built-in testing to help developers work faster.
AngularJS is actually the preceding version of Angular. Even though AngularJS was very popular, the emergence of some new technologies made some of its features kinda redundant. Because of this, Google rebuilt the framework from scratch to create Angular, the version used today.
1. Features of AngularJS
For the AngularJS vs JavaScript breakdown, it is a must to look into their key features. AngularJS offers a more structured approach with a wider range of features, and therefore enables faster development and easier maintenance compared to plain JavaScript. Some of the notable features of AngularJS are:

- Leveraging plain JavaScript: AngularJS utilizes plain JavaScript for models – something that most developers are familiar with and don’t have such a hard time learning to use as a framework that uses TypeScript. This simplifies testing and maintaining code.
- Controllers and directives: Between AngularJS vs JavaScript, the former provides much more control over application behavior and functionality thanks to controllers and directives. Controllers define how DOM elements react in different situations, while directives add specific functionalities directly into the HTML code. What makes it so cool is that even though controllers are built separately, directives are integrated into HTML templates.
- Components reusability: A core strength of AngularJS to be mentioned in this AngularJS vs JavaScript overview is its emphasis on reusability. Developers can create reusable components using directives, allowing them to be used multiple times throughout an application. These components have specific functionalities, promoting cleaner code organization.
- Routing: Routing in AngularJS allows smooth switching between different views within an application. This helps form a more user-friendly experience as users navigate through various pages or sections of the web app.
2. Pros and Cons of AngularJS Framework
It’s also important to consider both the upsides and downsides of AngularJS in the AngularJS vs. JavaScript review to make a better choice when choosing between these two.
Pros:
- Clean and organized code: AngularJS has a small codebase, so it would be perfect for creating well-organized and maintainable projects.
- Efficient development: Unit testing and change detection are built-in features of AngularJS. Thanks to this, developers would be able to identify and fix bugs throughout the development process, speeding up the whole procedure.
- Enhanced performance: AngularJS uses model-view-controller (MVC) data binding, which optimizes the performance of dynamic web applications.
- Intuitive development: Using HTML and a declarative template language, AngularJS can make software development more natural for developers who are familiar with these technologies.
Cons:
- SEO limitations: Developing SEO-friendly web applications can be challenging with AngularJS due to its lack of backend HTML rendering. So, if you wanna make sure your blog appears at the top search result, you might need to consider using another tool.
- JavaScript dependency: If a user disables JavaScript, an AngularJS application may only display a basic page, which can be really weird and affect your user experience.
- Learning curve: While designed partly with designers in mind, AngularJS may have a steeper learning curve for some developers compared to the newer version – Angular.
- Scalability challenges: Developing large-scale applications can be challenging with AngularJS due to limitations in scalability.
II. What is JavaScript
The remaining factor of the AngularJS vs JavaScript debate – JavaScript is a programming language that is widely used to create interactive elements on websites. It’s one of the three core technologies of the World Wide Web, together with HTML and CSS.
1. Features of JavaScript
JavaScript is one of the most widely used and versatile programming languages out there, and of course there are some reasons for that. To continue with our AngularJS vs JavaScript analysis, let’s look at some key features of JavaScript:

- Dynamic typing: One outstanding feature of JavaScript that makes it different in the AngularJS vs JavaScript comparison is its dynamic typing system. This allows variables to store any data type, regardless of their initial type. This flexibility simplifies and speeds up the coding process for developers, eliminating the need to specify precise types for every variable.
- Functional programming: Next up on the list of notable features of JavaScript for the AngularJS vs JavaScript debate is functional programming. This is a programming approach that treats functions as objects that can be passed around like any other data. It enables the creation of modular code, which helps improve the reusability across various sections of an application.
- Object orientation: Another crucial feature of JavaScript is its support for object-oriented programming (OOP). This enables developers to create objects that integrate both data and functions for data manipulation. This organization simplifies code management, empowering JavaScript developers to handle different application sections separately and efficiently.
- Event-driven programming: In the context of AngularJS vs JavaScript, JavaScript uses event-driven programming, which allows the execution of code in response to specific events. For instance, functions can be triggered as users click buttons on web pages. This feature simplifies the development of applications with complicated user interfaces.
- Cross-platform compatibility: When comparing AngularJS vs JavaScript, JavaScript demonstrates strong cross-platform compatibility. It can integrate with HTML and CSS smoothly for website creation and pairs effectively with server-side technologies like Node.js for web applications.
2. Pros and Cons of JavaScript Framework
In the AngularJS vs JavaScript discussion, we can see that JavaScript offers a versatile and user-friendly platform for developers to build cool web applications. And not surprisingly, just like any other technologies, there are some pros and cons of JavaScript that you need to be aware of:
Pros:
- Simple syntax: JavaScript’s syntax is rather simple, which is great for learning and using, making it suitable for both beginners and professional developers.
- OS independence: Whether you are on Windows, Linux, or Mac OS, rest assured that JavaScript is compatible with all of them.
- Rich interface: JavaScript is also really great for the development of visually appealing interfaces.
- Interactive web pages: JavaScript supports the creation of dynamic web pages responsive to user input, which will help increase user interaction.
- Easy debugging: JavaScript offers debugging tools that simplify error detection and resolution.
- Cross-browser compatibility: JavaScript runs just fine on all popular browsers, so you won’t have to worry about inconsistent performance across platforms.
Cons:
- Security issues: As a client-side scripting language, JavaScript’s execution on the user’s device can be very risky if not secured enough.
- Speed issues: JavaScript’s interpreted nature can lead to slower performance compared to compiled languages, affecting applications requiring high speed.
- Browser support: Compatibility issues may arise as not all browsers support the latest JavaScript versions, impacting cross-browser application development.
- Library limitations: JavaScript offers fewer libraries compared to languages like Java or Python, which can limit access to specialized functionalities.
- Limited error handling: It lacks thorough error handling mechanisms, which can negatively affect debugging efforts.
Understanding the advantages and challenges of JavaScript above will help you make informed decisions when choosing between AngularJS vs. JavaScript for your software development project.
Also read: What is Custom Software: Definition, Benefits, Types, Best Practices
III. AngularJS vs JavaScript: Key Differences

Choosing between AngularJS and JavaScript can be a little tricky, especially if you are new to them. While both are fundamental building blocks for software development, they would be suitable for different needs. Therefore, we’ll provide you with this ultimate AngularJS vs JavaScript contrasts with all the key differences so that you can make the best decision for your project.

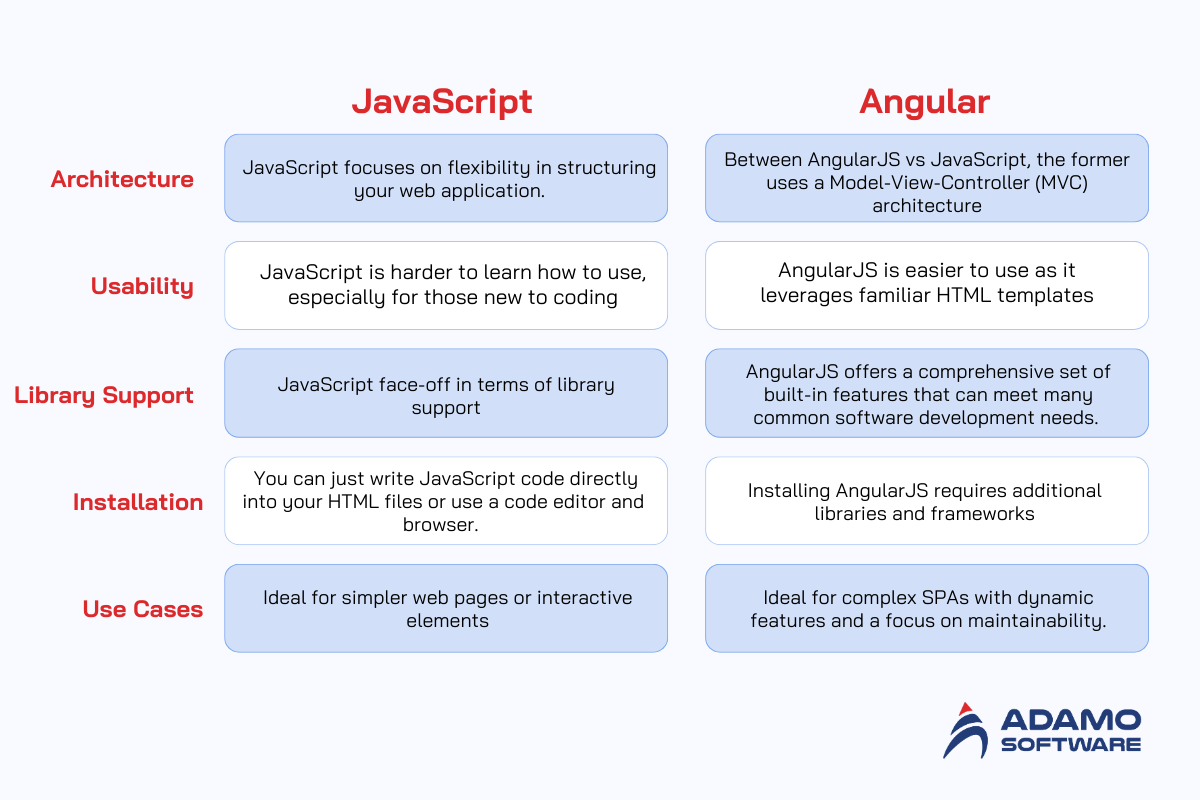
1. Architecture
- JavaScript: JavaScript focuses on flexibility in structuring your web application. You will have complete control over the organization of your code and customize it as you’d like. This can be beneficial for small projects or those with very detailed requirements. However, for larger projects, this flexibility can make the code become too complex and pose maintenance challenges.
- AngularJS: Between AngularJS vs JavaScript, the former uses a Model-View-Controller (MVC) architecture. This structure separates your application logic (Model), data presentation (View), and user interaction handling (Controller). This makes room for cleaner code and easier collaboration. It is also specifically designed for building Single-Page Applications (SPAs) where the entire application runs on a single HTML page with dynamic content updates.
2. Usability
- JavaScript: JavaScript is harder to learn how to use, especially for those new to coding. The language itself is versatile and powerful, but it requires you to have a solid understanding of software development concepts and potentially additional libraries or frameworks to develop complex functions.
- AngularJS: When comparing AngularJS vs JavaScript in terms of usability, AngularJS is easier to use as it leverages familiar HTML templates. Those who know HTML can understand AngularJS concepts more quickly. The framework provides pre-built components and functionalities, helping to number down the amount of code required to achieve common web application tasks.
3. Library Support
- JavaScript: Though there are limitations when compared to Python or Java, JavaScript wins in the AngularJS vs JavaScript face-off in terms of library support. You can find libraries for various tasks like animation, data manipulation, user interface components, and more. This gives you a high level of specialization and customization.
- AngularJS: AngularJS still has a pretty good selection of libraries. Despite its limitations when compared with JavaScript, AngularJS offers a comprehensive set of built-in features that can meet many common software development needs.
4. Installation
- JavaScript: Setting up a basic JavaScript environment is pretty simple. You can just write JavaScript code directly into your HTML files or use a code editor and browser.
- AngularJS: Installing AngularJS requires additional libraries and frameworks. This can add complexity to the initial project setup compared to JavaScript.
5. Use Cases
- JavaScript: Ideal for simpler web pages or interactive elements. If you don’t need a full framework, JavaScript will give you more flexibility and control over your project’s structure.
- AngularJS: Ideal for complex SPAs with dynamic features and a focus on maintainability.
IV. Which Framework is the Best for Your Software Development Solution
Choosing between AngularJS and JavaScript can seem a little overwhelming, but it really just depends on your priorities.
If you prioritize a fast, maintainable solution for complex SPAs, go for AngularJS. It offers a structured approach, built-in features, and familiar HTML templates, which will benefit you much more, especially if you have a team that is comfortable with HTML.
If you prioritize SEO and have a small and experienced team, go for JavaScript. It allows server-side rendering for better SEO and less complex code that make it easier for smaller teams to handle efficiently.
The best framework is the one that meets your project’s specific needs and is suitable for your development team. Remember to consider the strengths and weaknesses of both AngularJS and JavaScript to make the right decision for your project.
At Adamo, we utilize both AngularJS and JavaScript for our software development process, which allow us to cater to different needs of our customers. We have a track record of successful projects for clients from various industries such as healthcare, F&B, travel & hospitality, fintech, and more.
Contact us today to meet up with our team of IT experts and ensure the success of your software development project!





