How to Increase Website Speed for Better User Experience 2026

Web loading speed is one of the main factors influencing the users’ engagement with your web. Fast or slow page loading speed contributes to increasing or decreasing your website’s search engine rankings. Besides, fast web loading speed also helps increase user experience, thereby retaining them, reducing the rates of people leaving your website after one page, and increasing the percentage of users who perform certain actions on your website. Therefore, you must know how to increase website speed, especially in the rising digital age. Let Adamo Software recommend ways to reduce your website loading time.
Through this blog post, we will delve into the importance of optimizing website speed, how you can test your website’s loading speed, and how to improve web page performance. The information in the post has been thoroughly researched and updated according to the latest technology trends. So, read on for our post and find useful information for you.
I. Why We Need to Optimize Website Speed
Before discussing in more detail how to increase website speed, let’s have a look at the website loading speed and the reason why we need to optimize website speed. There are many factors including your website’s loading speed, such as the number of images, videos, and other media files on your web page, the themes and plugins installed on your site, and scripts on the server. Any of these factors can reduce the loading speed of your website, which affects the user experience of your website. Let’s take a closer look at why we need to optimize your website’s speed!

1. Website speed helps improve website rankings on search engines
One of the determinants for Google to evaluate a user-friendly website is the page loading speed. If your website’s loading speed exceeds 3 seconds, it will make the user experience worse and lead to a high bounce rate. The rate of users interacting and performing actions on the website will decrease by 10% every 1 second web loading time. Google will see this number to lower your ranking in search result. On the contrary, if you invest in increasing website speed with a smooth user experience, Google will help your website rank higher in search results. How many seconds your website loads can affect your SEO effectiveness. A website with a fast loading speed will make it easier for Google to access and collect data.
In the same amount of time, if your website loads faster, users can read more web pages, learn more content on the web, and are more likely to see their favorite content. Thereby, they are more likely to share your website on social networks. In addition, the faster your website is loaded, the more pages in your website are indexed, as the crawl time for collecting information on Google is limited.
2. Website speed creates momentum for sales campaigns
The website is one of the important online sales channels that helps connect business images and products to customers. If your website runs slowly, you will lose the chance to promote your product, and reach customers. Even when you have a quality product and a great promotional campaign, this happens. Therefore, you will need to improve your website’s speed to promote your sales campaigns and compete with competitors.
3. Improving conversion rates
Improving the rate of users performing action on your website is also a reason why we need to accelerate website loading speed. Conversion rates allow businesses to measure website performance, understand the number of people achieving the goals set by the business, and identify specific areas that should be improved to optimize user experience. When your website loads quickly and is easy to access, it will be easier for potential customers to learn about your products and services and make transactions, which boosts the conversion rates.
Overall, by optimizing your website’s speed and focusing on how to increase website speed, you can deliver a superior user experience, attract more traffic, and boost conversions for your website. Now, let’s learn how to test website loading speed with us!
II. How to Test Website Loading Speed
How to increase website speed without checking how fast or slow your website is? To improve, you need to see how your website’s loading speed is, and what problems make your website load information more slowly. The purpose of testing website speed is to ensure there is no negative impact on the website.
As mentioned, the loading speed of the website affects Search Engine Result Pages, website traffic, and Search Engine Optimization of your website. Once you know what is happening with your website’s loading speed, you will know how to increase website speed and fix the issues.
There are many different tools you can use to test and measure page loading speed. Let Adamo Software recommend you some of the best tools.

1. Google PageSpeed Insights
Google PageSpeed Insights is one of the web loading speed testing tools that tests and provides users with a comprehensive report on the website’s loading speed. You can use PageSpeed on both computers and mobile devices. The tool will assess your webpage’s performance with a score from 0 to 100. After the calculation is completed, the tool will display colors and scores as follows.
- Red (0-49): poor score
- Orange (50-89): average score
- Green (90-100): good
The faster the website speed, the higher the score you will receive. The score that ensures your website operates stably and has good speed is 85. Below your score, you will find a list of suggestions on how to increase website speed for your website, including the information below.
- Server response time
- JavaScript and CSS block rendering
- Cache memory
- Images optimization
- Turn on compression
- Minify HTML, CSS, and JavaScript
- Prioritize displayed content
- Landing page redirect
2. Pingdom
Pingdom is one of the most accurate tools to check your website’s speed. When you link your website to Pingdom, this tool will output a report table with 4 parts: Waterfall breakdown, visibility, page analysis, and page view history.
The tool can analyze factors that affect your website and provide users with access to speed data for each part and individual content of the web such as images, Flash, Video, CSS, RSS, Audio, etc. After completing the review, the tool will display the parameters below.
- Performance grade: Google-friendly score with a scale of 100 points ranked A, B, C, D, E
- Loading time: the time it takes to load a web page
- Page size: the capacity of the website
- Requests: the number of web loading requests.
Under the score, you will find detailed information about the performance of your website. The information will show things you need to improve. They also provide instructions on how to increase website speed for a better user experience.
3. GTmetrix
GTmetrix is also an ideal choice to deal with website speed and performance optimization. The tool’s functions are suitable for most web performance monitoring. It provides you with free key performance indicator summaries, website monitoring, and the ability to check websites from anywhere in the world. Like Pingdom, the tool also provides information on the page score, fully loaded time, total page size, and requests.
Besides, the tool also has Yslow Score, a website evaluation score according to Yahoo standards. In addition to the website’s overall score, web-related parameters will also be evaluated separately.
4. WebPagetest
WebPagetest is a popular tool for checking the website’s loading speed. WebPagetest’s analysis results are displayed in chart form to help customers easily compare and evaluate monitoring. Simultaneously, the tool also facilitates you in conducting tests from different locations around the world. In addition, this tool can also check whether DNS or CDN can affect website speed and check if the server responds to all requests by checking the data 3 times.
5. Dotcom-Monitor
Dotcom-Monitor can support users in testing websites based on browsers on desktop computers and various mobile devices, from 20 test locations around the world. The advantage of Dotcom is that all location-specific tests can be performed at the same time. Dotcom-Monitor is capable of comprehensive analysis of factors such as Loading time, number of HTTP requests, etc. Once the tool completes the test, you will receive performance reports and individual waterfall reports from each location. Besides checking website performance, this tool also helps you check whether your hosting is on the spam blacklist or not.
In addition to the above tools, there are many other tools for you to test the speed of your website, such as Uptrends, Yellow Lab Tools, DareBoost, etc. Each of the tools has its ways of analyzing and suggesting improvements for your website. Choose one of them and try to test your page loading speed.
III. How to Improve Web Page Performance: 10 Tips
As mentioned, the loading speed of the website plays an important role in improving website rankings on search pages, helping to increase user experience and retention, while also promoting sales campaigns. So how to increase website speed to ensure the above things? Here are 10 tips you may want to know for boosting your website’s performance.

1. Select a hosting solution that prioritizes performance
No matter how beautifully designed your website is, slow loading due to its origin server responding slowly to requests will frustrate users. Therefore, choosing a reliable hosting that prioritizes performance optimization is extremely significant in how to increase website speed. Instead of using shared hosting which can increase your page loading times, you may want to have your dedicated server. Let’s consider performance-focused hosting solutions like SiteGround and Kinsta. Here are some general information about them.
1.1. Kinsta
Kinsta provides suitable hosting services for everyone, from small business owners, and e-commerce websites to large enterprise websites. It is a premium managed WordPress hosting platform powered by Google Cloud Platform to deliver high-speed website performance. On all Kinsta hosting plans, you can get a free Content Delivery Network (CDN) and SSL certificate, built-in application monitoring tools, edge caching functionality, and Kinsta’s application programming interface. Here are some key features of Kinsta.
- Security-conscious approach, plus free hack fix guarantee
- Simple staging environment for easy testing/ development
- Daily automatic backups
- Use optimal technologies such as Nginx, PHP 8 (latest version), etc.
- Automatic scaling
- Expert support
1.2. SiteGround
SiteGround offers a variety of hosting plans, including managed WordPress and WooCommerce hosting. SiteGround offers everything from simple shared hosting (including a website builder) to managed WordPress and WooCommerce plans, to scalable cloud hosting, dedicated servers, and enterprise solutions. All plans come with full email hosting, a free CloudFare CDN license, HTTPS support, a free SSL certificate, and a variety of performance and security tools, which contribute how to increase website speed. Below are some outstanding features of SiteGround.
- High-performance, secure servers
- SuperCacher technology
- Daily backups
Overall, no matter what hosting provider you pick, you should consider your needs, including the type of website, expected traffic, and requirements on how to increase website speed. Let’s choose a reliable hosting provider who can guarantee that your website runs quickly and efficiently.
2. Implement caching for your web pages
Consider implementing caching for your web pages on how to increase website speed. Web caching is a mechanism used in web systems to increase access speed and reduce load on web servers. It works by temporarily storing copies of common web resources, such as images, HTML pages, CSS files, JavaScript, etc., on an intermediary server, or directly on your browser.
When a user visits a website, the browser or proxy server first checks to see if there is a copy of the website in its cache. If so, it will quickly load the resources from the cache instead of the origin server. This helps reduce page load times and improve user experience. Web caches are commonly used in content delivery systems and in web browsers to optimize website performance. Not only do web caches help how to increase website speed but they also contribute to reducing server load, supporting when the server has problems, and better SEO for websites.
When implementing caching for your web pages, you may want to pay attention to the main steps of web cache operation below.
2.1. Cache checking
When a user requests to access a website, the browser or proxy server checks to see if there is a copy of the website in the cache. This copy is archived from previous visits.
2.2. Cache hit
If a copy of your web page is available in the cache and is still valid, the browser or proxy server will pull resources from the cache instead of asking the original server.
2.3. Cache miss
In case there is no copy in the cache or the copy has expired, the browser or proxy server will request the origin server to get the necessary resources.
2.4. Cache Uploading
Once the resource is obtained from the origin server, it will be stored in the cache for use in subsequent visits. The cache copy’s expiration time can be determined using HTTP headers such as “Cache-Control” or “Expires”.
2.5. Expiration and update mechanism
The cache can be set to automatically expire and update copies. When resources on the origin server are updated, old copies in the cache can be removed and replaced with the newest copies.
3. Minimize the use of redirections
Minimizing the use of redirects is also critical in how to increase website speed and performance. Redirect Domain is the process of redirecting links in the Web, causing the browser to go from one URL to another. Using too many redirect links can slow down page load times and negatively impact user experience.
Thus, you may want to check whether your website’s redirect links are necessary and whether you should eliminate them or not. You can refer to the strategies below to minimize the use of redirections.

3.1. Getting Rid of Unnecessary Redirects
Before deciding what redirect links to remove, you have to detect what links are no longer necessary. Some website auditing tools like Screaming Frog or Sitebulb can scan your website and pinpoint all existing redirects. Once you have identified the unneeded links, let’s eliminate them to ensure your users reach their desired pages quickly and efficiently.
3.2. Using direct links
Instead of redirect links, why don’t you use direct links which can help you answer the question of how to increase website speed? Let’s make sure all your internal links connect directly to the intended page so that your website does not confuse users with unnecessary redirects. Besides, for external links, you may want to recheck all the websites that contain external links on your website to make sure those links are still working.
4. Compress and enhance your images for optimal performance
Image is one of the important elements on every business’s website. A website cannot only use text, nor can it contain only images. They should be used properly and balanced against each other. Image sizes that are too large can lead to slow page loading, higher bounce rates, and lower search engine rankings.
Thus, compressing and enhancing your images for optimal performance is also a way to decide how to increase website speed. To optimize photos on your website, you must pay attention to the design, photo content, quality, and capacity of uploaded photos. Here are two recommendations for compressing and enhancing your images.
4.1. Choosing the right format
Although there are many image file formats, not all images can be uploaded to the website. you can choose JPEG, PNG, WebP, or SVG format, which can all be used in some way. There are many websites and mobile apps that help you change image formats.
4.2. Resizing your images
Image sizes that are too large are not always suitable for your website. So, you may want to resize images to the exact dimensions required on your website. If you are using WordPress as your content management system, you can use the WP Smush plugin or SiteGround Optimizer plugin. If you are not, then many websites can support you.
5. Activate browser caching
The browser cache is a data storage area on the computer’s hard drive or RAM used to temporarily store data downloaded by the browser. The data saved in this cache are usually image files, HTML files, CSS files, and JavaScript files, depending on which type the webserver specifies to store in the cache. How to increase website speed partly relies on activating browser caching, as it helps reduce the load on the server so that the server can serve many other requests. Browser caching has two types below.
5.1. Private cache
The private cache is reserved for a single user. The browser cache stores all documents downloaded by the user via HTTP. It provides accessed documents available for back/forward navigation, saving, viewing as source, etc., without accessing the server. With the private cache, you can access cached offline content.
5.2. Shared cache
A shared cache is a cache that stores responses for reuse by multiple users. For example, you can set up a web proxy as part of the local network infrastructure to serve many users so that common resources are reused several times.
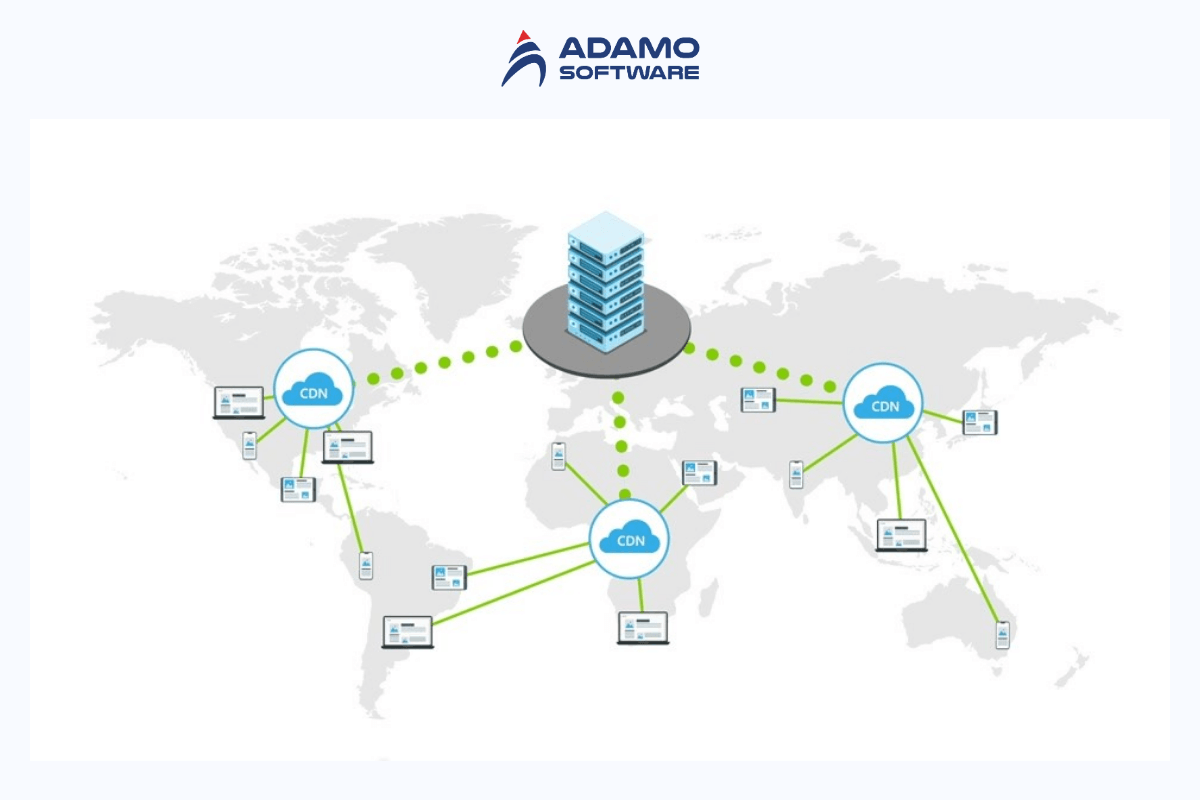
6. Utilize a content delivery network (CDN)
CDN refers to a geographically distributed group of servers that work together to deliver Internet content quickly. The purpose of CDN is to optimally distribute website content to all users quickly. Normally, if you use only one server for all user access to the website, it will cause the website to be overloaded, leading to system errors. This causes the website’s loading speed to slow down. For that reason, you should consider using a distributed CDN system to answer the question of how to increase website speed. CDNs work by Caching, reducing server response time to requests for dynamic web content, and performing logical calculations that simplify client-server communication. Let’s find more details about the uses of CDN.

6.1. High-speed content delivery
By combining static and dynamic content delivery across the Internet, you can use a CDN to give your customers a global, high-performance experience, across the entire site. For example, if your website operates in the news and entertainment industry, you will need to provide timely news content to customers globally. CDN will help you create a globally distributed network platform that is cheaper, secure, and highly available.
6.2. Real-time streaming
CDN helps to deliver high-quality and diverse media files reliably and cost-effectively. Video and audio streaming companies use CDNs to reduce bandwidth costs, increase scale, and reduce delivery time.
6.3. Scale to multiple users
Thanks to CDNs, a large number of users can use the website at the same time. Site resources can only manage a small number of client connections at a time. A CDN can quickly expand this number by helping the application server bear some of the load.
7. Remove unneeded plugins
Plugins are installed to optimize work and support work performed on the Website. However, not all plugins are needed for your website. Each plugin that is activated will use a certain amount of resources from your server, which reduces your website loading speed. Therefore, you should regularly check and disable or delete unnecessary plugins to improve your website speed. Try disabling plugins and measuring server performance. In this way, you can identify any plugins that are harming your website. Here are some ways to effectively remove unneeded plugins.
7.1. Identifying unused or redundant plugins
First, let’s audit all of your plugins to see if any plugins have duplicate features. Then, you may want to decide if you can handle the required functionality with only one plugin and eliminate the rest. Besides, you can use some tools Query Monitor, P3, etc., to detect plugins that significantly impact your site’s performance.
7.2. Having a backup of your website
Backup plugins are needed for restoring your website if any case occurs. With backup plugins like Duplicator and BackupBuddy, you will have plugins that significantly impact your site’s performance. However, remember to use just one lightweight plugin with full functionality. Do not use multiple plugins with the same features to avoid heavy server load and reduced web speed.
8. Minify your CSS, JavaScript, and HTML files
Minifying your CSS, JavaScrip, and HTML files is also important on how to increase website speed. The file size will become smaller after minifying. Lighter files mean faster downloads. The CSS, JavaScript, and HTML files can be reduced in size by removing unused empty spaces and unnecessary characters, code written in JavaScript.
By reducing the size of these files, your website performance score measured by Google PageSpeed, GTMetrix, or Pingdom can be improved. There are many methods and plugins to compress CSS and JSS, HTML files. You can refer to the W3 Total Cache, Autoptimize, and WPRocket are some recommended plugins.
9. Limit the use of third-party scripts
Third-party scripts are special features you install from outside sources to your website, such as embedded YouTube videos or chatbots. These scripts can be handy; however, excessive use of third-party scripts can also slow down your website if they are not managed properly.
To effectively limit and optimize the use of third-party scripts, you should first list all the scripts your website is using, then use some tools like Google PageSpeed Insights, GTmetrix, or WebPageTest to analyze the impact of each third-party script on your site’s loading time.
Once you identify which scripts are needed for your business operations and which ones are redundant, let’s proceed to remove or replace those unnecessary scripts.
10. Identify and address 404 errors
Error 404 Not Found is a standard HTTP response code that responds to the user to let the user know that the web browser’s server cannot find and see the information or web page the user requested. To detect this error, you can use Google Search Console. Then you can redirect 404 errors directly to the most relevant page or the homepage, avoiding multiple redirections. For the internal links, you can identify and update any internal links that currently lead to non-existent pages.
By doing that, you can ensure that your users can find the right information and content they seek. Besides, in this case, 301 redirects can be used to let users and search engines know the new correct address.
In general, by minimizing the use of redirections, you can reduce website loading time and enhance overall user experience. Consider our suggestions for ways to diminish redirect links.
IV. How Adamo Website Development Service Helps Improve Website Performance
If you are looking for a company that can help you answer the question of how to increase website speed, Adamo Software can be your ideal choice. As one of Vietnam’s leading app development companies, providing full-cycle services in software development, mobile and web-based solutions, AI development, and Blockchain, we are confident that we can help improve your website performance with cutting-edge technologies and best practices. Here are some ways that Adamo’s website development service can help you with this issue.

- Optimizing web hosting solutions
- Auditing your website’s overall performance
- Optimizing coding for your web
- Developing a website that is suitable and friendly for both computers and mobiles
- Using advanced caching techniques
- Enhancing image size and quality
- Managing third-party scripts
- Monitoring and analyzing your website regularly
- Ensuring the security of your website, absolutely secure your customer information
Partnering with us, you can completely trust the effectiveness we commit to. With Adamo, you can get a fast, seamless, and engaging website that fosters user experience. How to increase website speed is no longer a hard question. Contact us now for a sublime website solution.





