How to find the best architecture for web application: Answer revealed

Choosing the best architecture for web application servers as the foundation for the complete web application development process.
It is difficult to fathom the world of today without the internet. Every day, millions of people use it. Today’s web pages are no longer inert; they have become more interactive, functional, and aesthetically pleasing. The only distinction between modern web applications and desktop applications is that web applications operate over the internet.
Before opting for web app development services or beginning to build your own, it is necessary to select the best architecture for web applications. This article will examine web application architecture, including its types and components. In addition, we will reveal the tips to choose the right architecture for your web app.
I. What is web application architecture?
Web application architecture describes the relationship between web application components (such as user interfaces, databases, and middleware systems) and their interactions. In other terms, it defines the structure of the client-server connection. The best architecture for a web application ensures that all of its components interact appropriately and provides a solid foundation for future cycles of development.
Choosing the best architecture for web applications determines the expansion, dependability, and interoperability of your business, as well as its future IT requirements. Therefore, it is essential to comprehend the components that comprise the architecture of web applications.
II. Web app architecture components
Modern web application architecture consists of the same fundamental structural elements.
1. UI/UX components.
These components are not part of the web application’s underlying architecture. In today’s web architecture guide, we will only briefly discuss UI/UX. Typically, these components are responsible for presenting the web application’s visual layout. They are associated with the functionality of applications but do not interact with architecture.
2. Client component.
Client-side is synonymous with this term. It is wholly written and executed in the user’s browser. This component is independent of the operating system and hardware specifications. The primary responsibility of the client component is to ensure seamless client interactions.
3. Server component
This section of the application manages the application’s internal logic and connects the database’s functionality. Here, subscriber information is stored and managed. To develop the server side of a web application, programmers use general-purpose languages such as PHP, Python, and Java.
III. Types of web app architecture: find the best architecture for web applications
1. Microservices
Microservices is one of the most prevalent and extensively applicable strategies for constructing the best architecture for web applications. Decentralization and modularity are its guiding principles. Simply stated, the system consists of various microservices. Each microservice is centered on a single business function and is independently deployed. Typically, it is constructed using a custom set of technologies and has its data flow and database.
This method is renowned for its high dependability, enormous scalability potential, and exceptional technological and business agility. This explains its popularity for constructing large and distributed web applications, as well as the general migration trend to microservices.
2. Monolith
This is the simplest and most uncomplicated method for developing the best architecture for web applications. A monolithic web application is a singular unit that performs all or the majority of the functions.
Monolith can have one or more databases, be hosted on-premises or cloud-based servers, and be integrated with third-party services and platforms. Nevertheless, the most significant characteristic of a monolith is its unity.
Monolith is frequently quicker to design, develop, test, and deploy, making it a viable and cost-effective option for MVPs and small projects with a strict deadline.
3. Serverless
Don’t let the name mislead you; serverless does not imply the absence of servers. It means that your app is deployed and operates on external servers managed by cloud service providers.
Modern cloud platforms, such as Amazon Web Services, Google Cloud, and Microsoft Azure, provide a complete arsenal of cloud storage tools and services for constructing, administering, and supporting cloud web app architectures of any complexity and size.
Serverless architecture is an excellent choice for businesses that either lack the in-house expertise to support their web app infrastructure. It also helps businesses that seek to reduce support costs by leveraging the flexible pricing offered by cloud service providers.
4. Single-page applications
A single-page application or SPA does exactly what its name implies: it provides a user with a single web page that alters dynamically in response to a click or other user interaction. Instead of reloading the entire page whenever a user sends a request, Single-Page Applications (SPA) only update the relevant component/section of the page. This makes a single-page web app quick, light, and immediately responsive.
This method is ideal for apps that provide a single service (such as Google Maps) or perpetually update their content (social media apps).
5. Multi-page applications (MPA)
This traditional design approach is suitable for apps with multiple operations and functions. Essentially, an MPA consists of a collection of dynamic web pages, each conducting a unique function and reloading when a user sends a new request. Consider an eCommerce web app with distinct pages for various services (shopping, loyalty program administration, account, etc.).
MPA can construct diverse workflows with rich content and features without overwhelming the user experience.
7. Progressive web applications (PWA)
PWAs have grown in popularity over the past few years, primarily due to the two primary advantages of this strategy: offline mode and enhanced user experience. PWAs combine the concept of a web app that operates in a web browser with that of a native app installed on the device (think of features such as notifications, data synchronization, and offline mode). PWAs utilize a service worker that resides in browsers, processes user requests, pulls data from the server/cache, and facilitates offline access when necessary/possible.
Many companies have already demonstrated the business value of installable PWAs by reporting an increase in in-app time, an improvement in mobile user experience, and an increase in conversions.
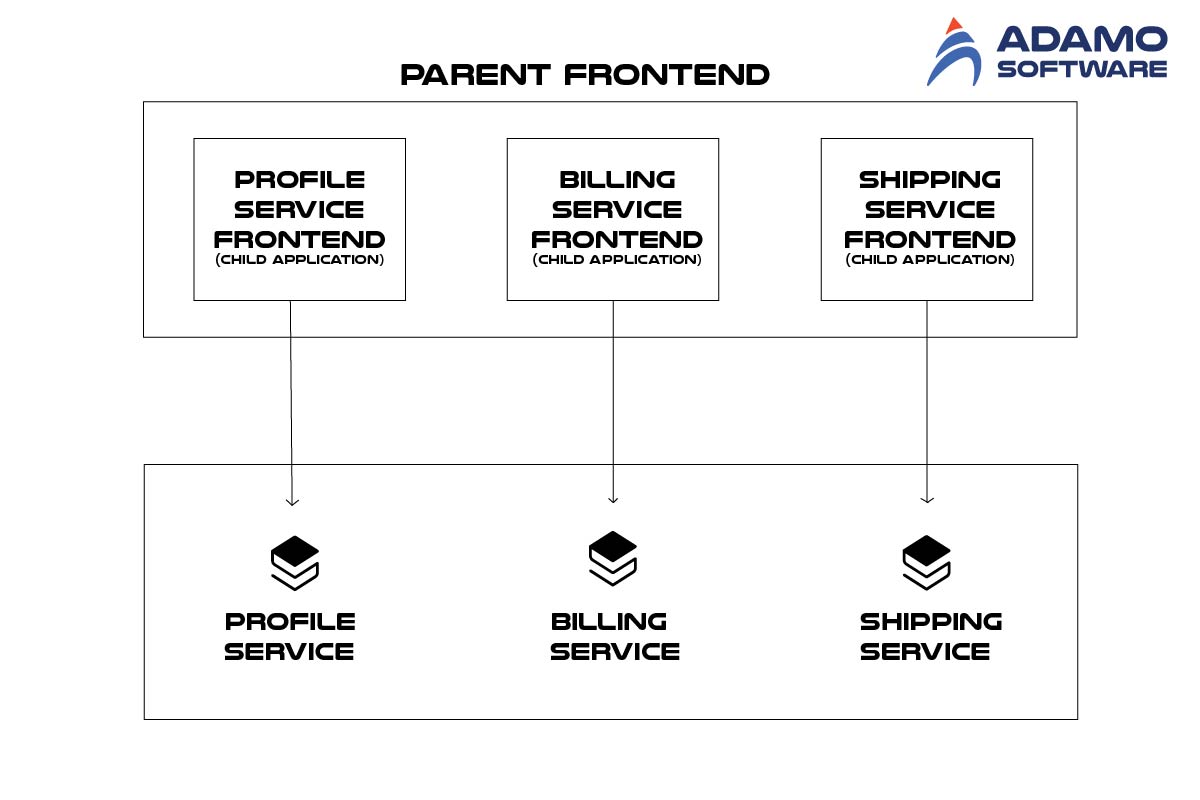
8. Micro frontend

The micro-frontend approach is comparable to microservices. However, this time, the structure of the client side of the web app is being divided into independent modules. Depending on their functionality and server connection, these modules can be developed and deployed using various technologies.
Flexibility and scalability are indisputable advantages of the method. You can independently develop, deploy, and scale each micro frontend. You can divide your development teams to work in parallel, thereby increasing their pace and allowing them to concentrate on specific business functions. The micro frontend, when coupled with microservices, is an effective solution for large enterprise-level web apps. It allows multiple services and functions to evolve independently within a single app.
Also read: Secure web application architecture: tips to prevent threats
IV. Difference between software architecture and software design
1. Software architecture
Software architecture is a skeleton and defines how they interact with each other. It helps answer “where” and “how” and software architecture helps:
_ What it is that you will do
_ How do you implement various business requirements at the high level
_ How to arrange servers well
_ Where the date will be stored
2. Software design
It is about the design level for software and also is responsible for different functionality of modules and their components. Another difference is that software design relates to the level of details, components.
Thanks to software design, software engineers have a common language to define solutions for issues and conceptualize them. Besides, it helps minimize the work they do.
V. Tips for choosing the right architecture for your web app
1. Consider business agility and scalability.
Consider microservices architecture and serverless approaches for your app if it must meet stringent scalability requirements. Serverless enables growth based on multiple cloud services and is primarily handled by your service provider. In addition, microservices offer the greatest degree of adaptability when dealing with changing requirements, diverse technologies, and integrations.
These strategies are widely used for developing the architecture of contemporary web apps due to their high scalability and adaptability.
2. Evaluate your timeframe and resources.
Your choice of the best architecture for web applications will be influenced by a limited budget, limited development resources, a dearth of in-house expertise, and tight deadlines. If any of these constraints apply to your architecture, consider the simplest and most cost-effective solution. Monolith is typically (but not always) suitable for minor projects and MVPs due to its rapid design, development, testing, and deployment. However, keep in mind that monolithic apps can be more difficult to scale and modernize over time.
3. Examine cloud service possibilities.
Serverless architecture is an excellent solution for large-scale, data-intensive apps with scalability requirements. In addition, it is an ideal solution for businesses that wish to eliminate the difficulties associated with maintaining, scaling, and supporting large infrastructure and servers in-house. Cloud providers provide all the necessary services, including DevOps and management assistance for cloud-based web apps.
4. Consider user experience requirements.
If UX is your competitive advantage, you should consider the architecture and distribution of business logic that supports interactive and rapid user experiences. This is one of the reasons why SPAs and PWAs are gaining popularity, as they enable greater responsiveness and efficiency across multiple devices.
5. Include offline functionality.
If your web app must provide a consistent, uninterrupted experience even when offline, you should consider the advantages of progressive web apps. PWAs combine the benefits of web and native apps, enabling offline access and enhancing user experiences. This is a popular option for mobile-oriented eCommerce, travel, media, and on-demand service providers.
To select the best architecture for web applications, you must consider not only your technical requirements but also your business objectives, available resources, scalability requirements, and user experience requirements.
VI. Final Thought
As a premier software development company in Vietnam, Adamo Software has lots of experience in developing custom software solutions ranging from mobile apps, web apps to website development as well in many industries travel and hospitality, healthcare, fintech, and ecommerce. Additionally, Adamo also offers AI development services, blockchain software solutions, and more. If you are looking for a software development company, Adamo is here to help.





