A Comprehensive Guide to Education Website Design

A well-designed education website is essential in today’s rapidly changing digital landscape. Having a strong online presence during covid-19 has emerged as a critical differentiator for educational institutions looking to attract potential students, communicate with their existing audience, and maintain their competitive edge.
This deep dive into the essential factors to consider when designing an education website in 2026 will give you the insights and methods you need to build a digital, user-centric experience. This article provides a roadmap for your organization to succeed in the digital age, from recognizing the many types of educational websites to researching important features and the right technology.
I. Why Educational Websites are Important
Educational websites serve as a vital digital presence for schools, colleges, universities, and other educational institutions. They play a crucial role in the modern landscape of education, serving multiple important functions:
- Attracting prospective students: A well-designed and informative website is often the first point of contact for prospective students researching educational institutions. It helps showcase an institution’s academic programs, campus life, and unique offerings, allowing them to make informed decisions about their educational journey.
- Providing program and course information: Educational websites are instrumental in delivering comprehensive and up-to-date information about the institution’s academic programs, course offerings, faculty, and other pertinent details. This accessibility empowers both prospective and current students to plan their academic paths effectively.
- Facilitating online applications: Many educational institutions have integrated online application processes into their websites, streamlining the admissions process and making it more convenient for applicants to submit their materials digitally.
- Enabling ongoing student engagement: Beyond serving as a public face, educational websites can also function as dynamic platforms for ongoing student engagement. Features like student portals, virtual classrooms, and interactive communication tools can foster a stronger sense of community and support continuous learning.
Ultimately, a well-designed educational website can have a significant impact on an institution’s brand, reputation, and its ability to attract and retain students. It serves as a critical touchpoint in the student lifecycle, from initial awareness to active enrollment and beyond.
II. Types of Educational Websites
The educational website landscape encompasses a diverse range of platforms, each tailored to serve specific needs and audiences. Understanding the different types of educational websites can help institutions choose the appropriate approach and design strategies for their digital presence. Here are the main categories:

1. School/University Websites
These are the primary online representations of educational institutions, such as schools, colleges, and universities. They typically provide general information about the institution, including its history, mission, academic programs, campus life, admissions requirements, and contact details. These websites aim to inform and attract prospective students, as well as serve as a hub for current students, faculty, and staff.
2. Online Learning Platforms
As the demand for online and distance education continues to grow, many educational institutions have developed dedicated online learning platforms. These websites enable the delivery of online courses, virtual classrooms, and other digital learning experiences. Features may include video conferencing, content management, assessment tools, and student-teacher communication channels.
3. Educational Resource Websites
These websites focus on providing educational content, lesson plans, tutorials, and other resources for students, teachers, and lifelong learners. They may be operated by educational organizations, subject matter experts, or content creators, and serve as comprehensive repositories of knowledge and educational materials.
4. Professional Development Websites
Catering to the needs of educators, administrators, and other education professionals, these websites offer resources, training programs, and networking opportunities. They may include features such as online workshops, webinars, job boards, and communities of practice to support the continuous growth and development of education professionals.
By understanding the diverse types of educational websites, institutions can better align their digital strategies, content, and features to effectively serve their target audiences and achieve their specific goals, whether it’s student recruitment, online learning, educational resource sharing, or professional development.
III. Where to Start with Education Website Design
Designing an effective educational website requires a comprehensive and strategic approach. Here are the key steps to get started:
1. Audience Research
Begin by conducting thorough research on your target audience, which may include prospective students, current students, faculty, staff, and other key stakeholders. Understand their needs, pain points, and preferences to inform the website’s content, features, and user experience.
2. Competitor Analysis
Examine the websites of your direct and indirect competitors to identify industry best practices, common features, and areas for differentiation. This competitive insights can help you create a website that stands out and meets or exceeds the expectations of your target audience.
3. Goal Setting
Clearly define the goals and objectives for your educational website. These may include student enrollment, information dissemination, online learning, faculty recruitment, or any other key priorities. Establish measurable success metrics to track the website’s performance and impact.
4. Information Architecture
Plan the website’s information architecture, navigation, and content structure to ensure a seamless and user-friendly experience. This may involve creating sitemaps, wireframes, and user flows to map out the user journey and optimize the information hierarchy.
5. Visual Design
Develop a visually appealing and on-brand design that aligns with your institution’s identity, values, and marketing efforts. Ensure the design is consistent across all pages, leveraging typography, color schemes, imagery, and other visual elements to create a cohesive and professional appearance.
6. Technical Considerations
Optimize the website for mobile responsiveness, accessibility, and search engine visibility. Implement best practices for web development, content management, and integrations with other systems, such as student information databases or learning management platforms.
By following these foundational steps, you can establish a solid foundation for your education website design and position your institution for success in the digital landscape.
IV. Must-have Features for Education Website Design
When designing an effective educational website, there are several key features that should be considered to provide a comprehensive and user-friendly experience. Here are the must-have features:

1. Intuitive Navigation and Site Structure
The website’s information architecture and navigation should be well-organized, logical, and easy to navigate. This allows users to quickly find the information they need, whether it’s about academic programs, campus life, or admissions.
2. Engaging, Multimedia-rich Content
Incorporate a variety of content formats, such as text, images, videos, and interactive elements, to make the website visually appealing and engaging. This helps showcase the institution’s unique features, campus environment, and academic offerings.
3. Interactive Elements
Implement interactive features like virtual tours, campus maps, and program-specific tools to enhance the user experience and provide deeper insights into the institution.
4. Online Application and Admission Process
Integrate a streamlined online application and admission process, allowing prospective students to submit their materials, track their application status, and communicate with the admissions office.
5. Student and Faculty Directories
Provide searchable directories for students, faculty, and staff, enabling users to find contact information and learn more about the institution’s community.
6. Event Calendars and News Updates
Maintain an up-to-date calendar of events, activities, and news related to the institution, keeping users informed and engaged.
7. Secure Student/Alumni Portals
Develop password-protected portals for current students and alumni, providing access to personalized information, academic records, and exclusive resources.
8. Search Functionality and FAQs
Implement a robust search function and a comprehensive FAQ section to help users quickly find the information they need.
9. Accessibility Features
Ensure the website is accessible to users with disabilities, adhering to web accessibility guidelines and providing features like screen readers, keyboard navigation, and alt-text for images.
By incorporating these must-have features, educational institutions can create a user-centric website that effectively meets the needs of prospective students, current students, faculty, staff, and other stakeholders.
V. Tech Stack for Education Website Development
The Adamo article discusses choosing the right tech stack for an e-learning platform, covering the pros and cons of popular frameworks, languages, and databases used in education website development.
The article suggests the following tech stack components for building an e-learning platform or educational website:

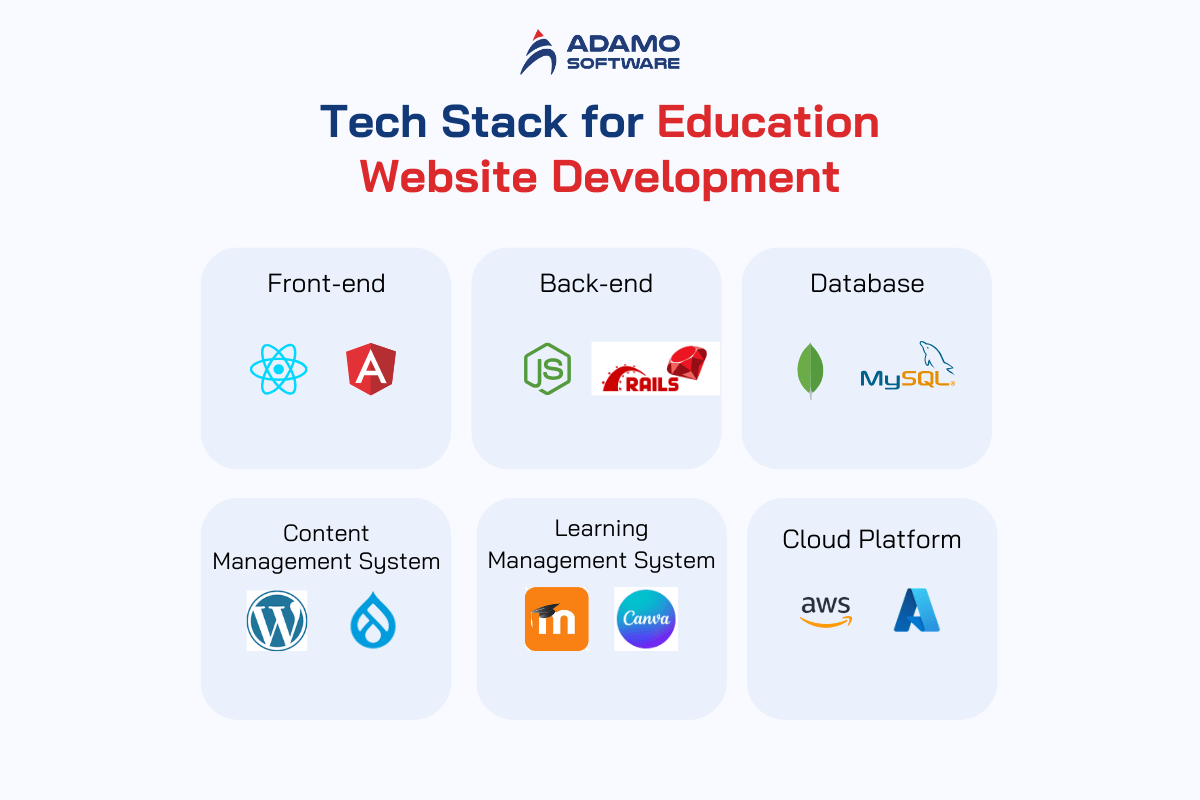
Front-end Framework:
- Recommended: React.js, Angular, Vue.js
- These modern JavaScript frameworks provide a component-based architecture, efficient rendering, and rich UI libraries suitable for building interactive educational web apps.
Back-end Language:
- Recommended: Node.js, Python, PHP
- Node.js enables building scalable server-side applications in JavaScript. Python and PHP are also popular choices for their simplicity and extensive libraries.
Database:
- Recommended: MongoDB, PostgreSQL, MySQL
- MongoDB is a flexible NoSQL database well-suited for unstructured educational content. PostgreSQL and MySQL are reliable SQL databases with strong data integrity.
Content Management System (CMS):
- Recommended: WordPress, Drupal, Joomla
- These CMS platforms make it easy to manage and update educational website content without requiring deep technical expertise.
Learning Management System (LMS):
- Recommended: Moodle, Blackboard, Canvas
- Specialized LMS platforms provide features like online courses, virtual classrooms, quizzes, and student/instructor collaboration.
Cloud Platform:
- Recommended: AWS, Google Cloud, Microsoft Azure
- Hosting the educational website and backend services on a reliable cloud platform ensures scalability, security, and easy maintenance.
The article discusses the pros and cons of each technology, helping to evaluate the best fit based on factors like development complexity, scalability, integrations, and total cost of ownership. The right tech stack can greatly impact the functionality, performance, and overall user experience of an educational website.
VI. Why Choose Adamo as a Reliable Partner for Education Website Design
When it comes to designing and developing effective education websites, Adamo has proven to be a trusted and reliable partner for educational institutions. Here’s why you should consider Adamo for your website project:

Extensive Experience
Adamo has a long-standing track record of successfully designing and developing websites for a wide range of educational institutions, from schools and universities to online learning platforms and professional development organizations. This depth of experience allows Adamo to understand the unique requirements and challenges of the education sector.
Expertise in User-Centric Design
Adamo’s team of designers and developers are well-versed in creating user-centric designs that prioritize the needs and preferences of the target audience, whether they are prospective students, current students, faculty, or staff. This ensures the website delivers an intuitive and engaging experience.
Responsive Web Development
Recognizing the importance of mobile-friendly experiences, Adamo specializes in responsive web development, ensuring your education website is optimized for seamless viewing and interaction across all devices, from desktops to smartphones.
Content Management Capabilities
Adamo understands the dynamic nature of education websites and the need for easy content management. They provide robust content management solutions that empower your team to update and maintain the website content efficiently.
Commitment to High Performance
Adamo is dedicated to delivering high-performing, scalable, and secure education websites that can handle increased traffic and user demands. They prioritize website speed, reliability, and data protection to ensure a smooth user experience and protect sensitive information.
Collaborative Approach
Adamo takes a collaborative approach, working closely with your institution to understand your unique requirements, goals, and vision. This allows them to tailor the website design and development to your specific needs, ensuring the final product aligns with your brand, values, and strategic objectives.
Ongoing Support and Maintenance
Even after the website launch, Adamo provides ongoing support and maintenance services to ensure your education website remains up-to-date, secure, and effective in the long run.
By partnering with Adamo, you can be confident that your education website will be a powerful and reliable tool for engaging your target audience, achieving your digital goals, and elevating your institution’s online presence in 2024 and beyond.
Conclusion
Designing an effective education website in 2024 and beyond requires a comprehensive and strategic approach. By following the steps outlined in this guide – from conducting thorough research to incorporating must-have features – educational institutions can create a user-centric, engaging, and impactful online presence.
The key is to deeply understand your target audience, define clear goals, plan a well-structured information architecture, develop an on-brand visual design, and optimize the website for technical excellence. Incorporating interactive elements, secure portals, and accessibility features will further enhance the user experience and meet the evolving needs of your students, faculty, and wider community.
When executing this website design process, partnering with an experienced and reliable agency like Adamo can make all the difference. Adamo’s expertise in the education sector, user-centric design approach, and commitment to high-performance websites ensure your institution’s online presence will be a powerful tool for driving enrollment, delivering information, and fostering deeper engagement.
By investing the time and resources into a strategic education website design, your institution can position itself for success in the digital landscape, staying ahead of the curve and providing an exceptional online experience for all your stakeholders in 2024 and beyond.