eLearning website development: Best tech stacks recommended by experts

Updating eLearning website development becomes relevant to developing online study platforms. If properly facilitated, learners should be able to get quality content at their own convenient time and place. However, to create an efficient eLearning website, some distinctive choices must be made concerning the technology and options utilized.
Choosing the right tech stack dependably is the key to success in eLearning website development. The several eLearning platforms that dominate the internet currently use different programming languages, databases, and frameworks. Every stack has its advantages that can help enhance performance, capacity, and usability. Being knowledgeable about the current tech stacks of platforms helps in actual designing.
The choice of certain tech stacks pertains to the necessity of your eLearning website development project. Communication between application layers is also significant, and middleware helps in third-party API integrations. Scalability is a key factor. Selecting the proper tools can create a solid base for the eLearning website. This will be easy to develop and expand in the future.
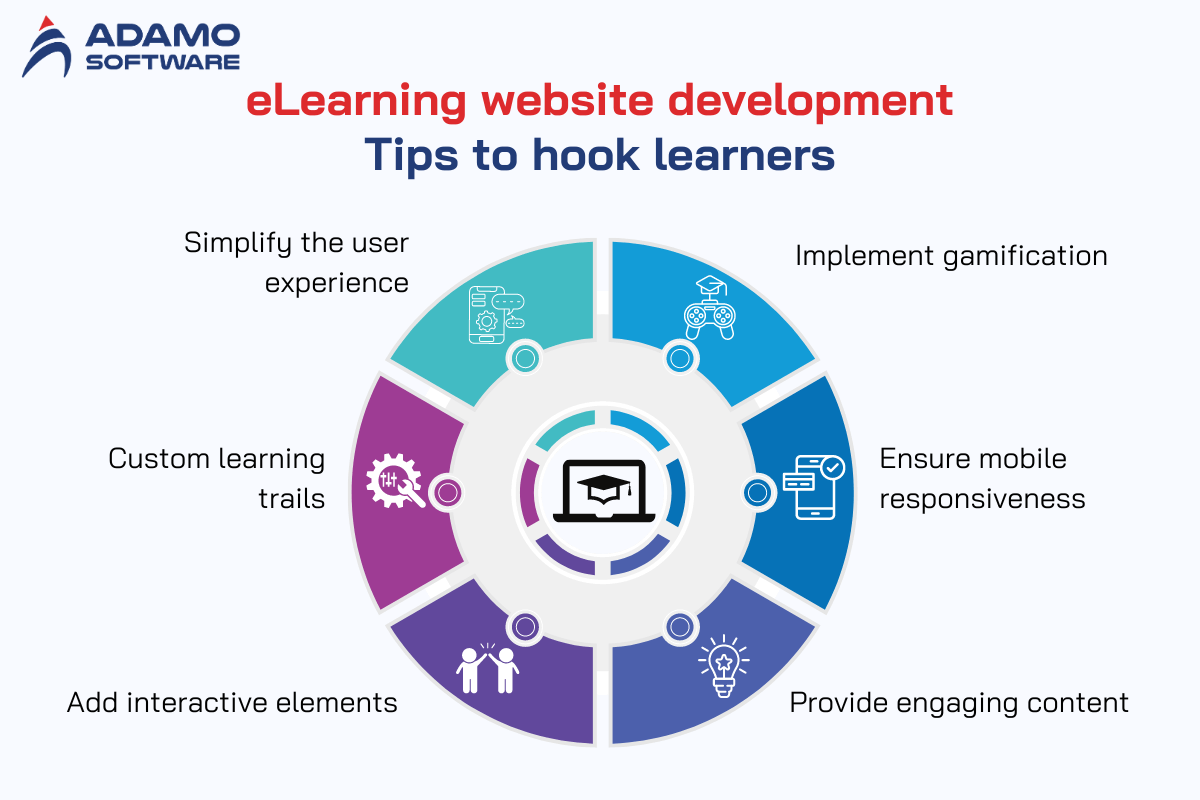
I. eLearning website development: Tips to hook learners
The ability to capture and retain learners’ interest in eLearning website development is highly desirable. This will be the success of the web-based educational platform. Here are some useful tips you can use to hook learners:

1. Simplify the user experience
The experience for students on an eLearning website should be easily navigable. Ensure learners are not confused when using the platform to deliver their assignments. It is advised to have a clean style and structured content. Well-thought menus and the learning process’s smooth flow. A complex site confuses the learners and hinders them from concentrating on the content.
2. Custom learning trails
Interests of a learner should be served, so while designing an eLearning website, some points to consider are the ability to choose courses to study from depending on the skills learned and courses gained interest in. One can organize them according to the results of the quiz and provide personal recommendations and progress reports for each learner, and that will make him or her more interested in the course.
3. Add interactive elements
A significant factor in learning is the ability to make the learners participate in the learning process. When designing a strategy for eLearning websites, ensure that the website includes quizzes, polls, videos, and discussion forums. Such elements provoke an engagement of the subject, thus enhancing interactivity in the learning process. Another facet is that features of interactivity assist learners to remember more material.
4 .Implement gamification
In general, gamification has become a highly effective instrument in eLearning website development. Perks like badges, ranks, or certificates can keep learners on course and complete the courses. Sharing and celebrating progress, milestones, and accomplishments helps build motivation for the next steps following the use of the platform.
5. Ensure mobile responsiveness
It is a mobile generation now. The development of learner-facing eLearning websites needs to be optimized for the screen of the device used to access the course. Ensure the platform is responsive so learners can study from mobile devices, smartphones, and tablets without compromising quality.
6. Provide engaging content
In eLearning websites, content takes a central place in the development stage. It is appropriate to make narrow material more vibrant and engaging by providing videos, infographics, cases, and papers to learners. Next, only high-quality and contextually appropriate content will grab learners’ attention and retain it.
II. Most used tech stack of some popular eLearning platforms
Regarding eLearning website development, it’s crucial to know the tech stack of protagonists. Several technologies are employed on eLearning platforms to provide end-user experience and cater to increased website traffic.
1. Udemy
Udemy is an educational platform that employs Python as a programming language in the backend in combination with the Django framework. Again, this combination is useful for analyzing a big data set. For front-end development, Udemy employs the use of React.js, which makes it easier to create an interactive and responsive site. It also uses cloud hosting via Amazon Web Services (AWS) to ensure it remains reliable and can grow as needed. That tech stack enables Udemy to handle millions of learners and content creators without sacrificing the website’s speed.

2. Coursera
Coursera runs its backend structures through Java while integrating Spring as an effective backbone framework. At the front end, React.js is employed to give the platform an engaging, fluid, client-side interface.
Another application of Node.js in Coursera is used in server-side scripting that enhances real-time interactions. It keeps the result with the help of MySQL and MongoDB databases. Google Cloud supports hosting requirements and provides good availability and data security. This stack allows Coursera to scale learning pathways and thousands of courses.
3. edX
edX is another eLearning website development giant that has built its back end with Python Django. Like other platforms, it employs a front-end developing language, React.js, to present an operable and engaging environment. The platform utilizes MySQL as its major database, where users and course details are to be stored. Processing and storage of data is managed through Amazon S3 to achieve scalability and the ability to deliver multiple concurrent learners.
4. Khan Academy
Some famous websites built on Python include Khan Academy, an e-learning site that employs Python for the backend and hosts on the Google App engine. Front-end development: Like most modern web applications, the Khan Academy web application uses React.js and Backbone.js to deliver fast interactions with learning content. PostgreSQL is the database tier that contains and expedites data stored in the application realm. It is because it has a stack to ensure that the platform remains always available to accommodate millions of users throughout the year.

5. LinkedIn Learning (Lynda.com)
For backend development, LinkedIn Learning has integrated Ruby on Rails, which provides convenience, especially for rapid application development and scaling. The front end is built using React.js. Hence, people can navigate the site easily and load quickly. Node.js is also used on the server side to update data in real-time. The platform relies on AWS for cloud support to guarantee that it can always develop along with usage. It also backs up LinkedIn Learning’s massive collection of professional development courses.
In conclusion, the choice of the tech stack that should be used when developing eLearning websites has been described through these platforms. These platforms employ the newest front-end equipment or other powerful back-end systems. Therefore, they can provide consumers with good experience in terms of the site and software performance. Also, cloud services to implement platforms such as AWS or Google Cloud guarantee flexibility and stability for scaling platforms.
III. Tech stacks recommended by experts when building an eLearning website
Selecting the right technological structure is crucial in the eLearning website development process. It will ensure smooth and efficient performance. Depending on the platform’s requirements, different technologies are suggested, including front-end and back-end middleware, and third-party integrations. Tech stacks given by experts illustrate middleware and third-party tools in terms of layered solutions for a platform.
Here is a table that follows the format in the image and includes information about middleware and third-party integrations for eLearning website development, based on expert recommendations:
| Solution | Platforms | Purpose | USP & Features |
| Coursera | Web, Android, iOS | Online courses from top universities and institutions | Courses from top professionals, on-demand video and audio lectures, quizzes, mobile app, integrated payments |
| Khan Academy | Web, Android, iOS | Online courses for school students | Short video lessons, online tests, math and history subjects, mobile app |
| TED | Web, Android, iOS | Online talks from professionals | Talks in 100+ languages, podcasts, recommendations, playlists, free access |
| Duolingo | Web, Android, iOS | Learning languages app | Language video lessons, exercises, tests, 36 languages, LinkedIn certificate of completion, mobile app |
| Middleware | Express.js, GraphQL | Manage APIs and ensure smooth communication | Facilitates data flow between front-end and back-end, real-time updates, scalable API integration |
| Third-party Integrations | Stripe, PayPal, Google Analytics, Firebase | Payment processing, analytics, real-time notifications | Ready-made payment gateways, user analytics tracking, real-time communication, easy integration |
By following these tech stack recommendations for eLearning website development, developers can create scalable, reliable platforms with powerful integration options. This selection will enable one to develop a high-performing eLearning platform to fit users’ needs.
Also read: 15+ eLearning websites for students will take throne in 2025 and beyond
IV. Adamo Software can transform your vision into a comprehensive project
Adamo Software provides comprehensive build help. We take your ideas and create a fully functional and commercially successful platform. Usually, clients search for an outsourcing partner who can help to develop a tailor-made eLearning solution from scratch. Adamo Software can become the right decision for this task. We give overall solutions related to your goals, and each aspect will be considered to make your dream come true.

For eLearning website development, Adamo focuses on creating new products that are user-friendly, easily scalable platforms that expand the experience of users. We employ contemporary technological innovations. We ensure your website is responsive, safe, and convenient. We also boast additional and complex capabilities for website creation, including live video & audio conferencing, payment processing solutions, and other engaging and essential tools in eLearning site development.
What sets you apart when partnering with Adamo Software is that choosing the right tech stack is appreciated. Moreover, we provide consulting services in choosing the front- and back-end solutions, middle-tier, and third-party systems and tools. This helps to create perfect eLearning website development.
FAQs
1. How can we choose the right tech stack for our project?
The choice of technology affecting eLearning website development depends on the characteristics of the platform. You should find out your target users, how many users you want to cover, and what additional services you provide. So, it is possible to receive professional and educated advice. A platform that meets modern requirements and is predicted to expand in a few years.
2. What are the risks of selecting the wrong technology stack?
Several problems stem from selecting the incorrect tech stack in eLearning website development. Sluggish performance and lack of expandability options and the expenses connected with them. It also requires certain difficulties in managing the website updates, features, and smooth and integrated efficient navigation for multiple users.
3. How can we integrate additional features after launching the website?
Thus, one of the priorities in selecting a tech stack is to allow for further extension of functionality after the site’s launch. Decoupling your website and utilizing APIs for third-party services will make it easier to define new requirements for your eLearning website development.
4. How do we ensure our eLearning platform is secure?
Security is an essential consideration when developing eLearning websites. Secure Socket Layer or SSL encryption, payment options, and a good user authentication system should be adopted. Additional maintenance includes timely updating and security updates to enhance the security of the user data and the platform.
5. How do we make sure our platform is mobile-friendly?
The compatibility of eLearning websites for mobile devices plays a crucial role in eLearning website development. If you are opting for responsive design, i.e., a paradigm like React.js or Vue.js, your platform will run like butter everywhere. The mobile-first strategy improves the degree of availability to the consumer and boosts general usability.