How to Develop e-Learning Portal in 7 Steps: Complete Guide

Since its launch in 2000, the global market for online learning has grown by over 900%, making it the fastest-growing segment in the education industry. Estimates suggest that by 2027, the number of people taking online courses will reach up to 57 million.
The digital revolution has made online learning more common and accessible than ever, transforming the educational landscape. Whether you’re a teacher looking to share your knowledge or an organization seeking to expand its reach, creating your own e-learning portal has become a powerful tool to achieve these goals.
Today, our comprehensive article will walk you through the essential features, tech stack, costs, and development process needed to create an effective e-learning portal.
I. Introducing to e-Learning Portal
E-learning, or electronic learning, provides standardized education and training to students through digital platforms supported by the internet. It leverages electronic technologies to access educational curricula both inside and outside traditional classrooms.
An e-learning portal is a website that allows learners to interact and collaborate on e-learning content such as courses, presentations, podcasts, and tests. It also facilitates content management for e-learning providers, making education significantly more engaging, effective, and impactful.
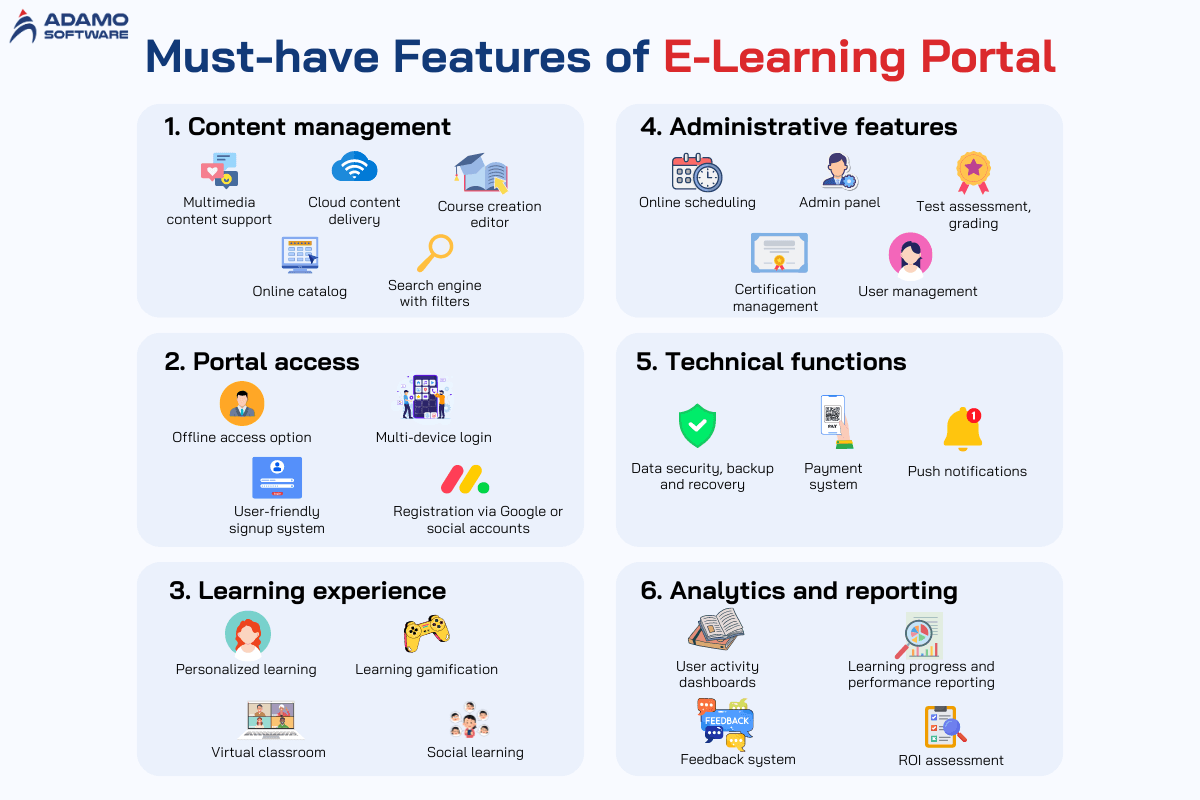
II. Must-have Features of E-Learning Portal
In the age of rapid technology advancements, the world of e-learning has seen numerous innovations that transformed how educators approach pedagogy. An effective e-learning portal is a fusion of traditional educational principles with modern tech nuances, ensuring a rich, immersive, and interactive experience. But what truly defines as effective e-learning portal? Let’s delve deeper:

1. Content Management
_ Multimedia content support: User can be familiar with a number of media content types so that your e-learning portal needs to support a variety of media formats for enhanced experience learning.
_ Cloud content delivery: To ensure fast and reliable assess to learning materials, your e-learning portal should utilize cloud to deliver content
_ Course creation editor: This feature allows educators to easily create and manage their course.
_ Online catalog (with course descriptions, units, reviews): An online catalog should include detailed course descriptions, units and reviews.
_ Search engine with filters: It helps users quickly find specific courses or materials.
2. Portal Access
_ Offline access option: Although primarily an online platform, it should allow students to download content for offline use, ensuring they can study even without internet access.
_ Multi-device login: Multi-device combability is one highly essential feature to consider when building an e-learning portal. This feature supports access from multiple devices, making it convenient for learners to learn anytime, anywhere.
_ User-friendly signup system: A user-friendly signup system ensures that both teachers and students can easily navigate the platform with clear icons and text.
_ Registration via Google or social accounts: There are around 2 billion Gmail users. That’s why streamlining the signup process by allowing users to register with existing social media or Google accounts is necessary.
3. Learning Experience
_ Personalized learning: An e-learning portal with hyper-personalization leverages learner’s data such as educational preferences and browsing history to deliver a personalized educational experience that is tailored for each individual.
_ Learning gamification with a reward-based system : When learners feel they are making progress, earning badges, or leveling up, it boosts their motivation. For example, a complex mathematical concept might seem intimidating, but when presented as a puzzle or game, it becomes an engaging challenge that students are excited to take on.
_ Virtual classroom: Today, 63% of students opt for studying online because of the flexibility of virtual learning and these virtual classrooms can provide a real-time interactive environment for online learning.
_ Social learning (chat, forums) : Features chat and forums will promote interaction and knowledge-sharing among learners, fostering collaborative learning.
4. Administrative Features
Administrative features in an e-learning portal are needed for efficient management and smooth operation. These features empower administrators to oversee and control various aspects of the portal, ensuring a seamless experience for both educators and learners. Key administrative features include:
_ Online scheduling
_ Admin panel
_ Test assessment, grading, and proctoring
_ Certification management
_ User management
5. Technical Functions
_ Data security, backup and recovery: It’s crucial to ensure the security and privacy of user data, along with data backup and recovery in urgent situations. So, an e-learning portal should have access controls to manage who can create, edit, and view the content.
_ Payment system: Some e-learning portals allow learners to pay courses online, directly through digital wallet, e-banking…. That’s why if the portal offers paid courses or premium functions, it’s important to guarantee a secure payment processing integration.
_ Push notifications: Email and push notifications are important. Emails are useful for course updates, deadlines, and important announcements. Push notifications, especially for the mobile version, can alert users to new content in real-time.
6. Analytics and Reporting
An analytics tool is crucial for evaluating the effectiveness of a learning program and teaching methods. It provides comprehensive insights into individual students’ learning patterns, giving teachers actionable information for informed decision-making. This tool allows teachers to see specifics such as the content each student has consumed and the percentage of the course they have completed. With this information, educators can refine their teaching approach, redesign course content, and offer targeted support to students who may need extra help. This can include:
- User activity dashboards
- Learning progress and performance reporting
- Feedback system
- ROI assessment
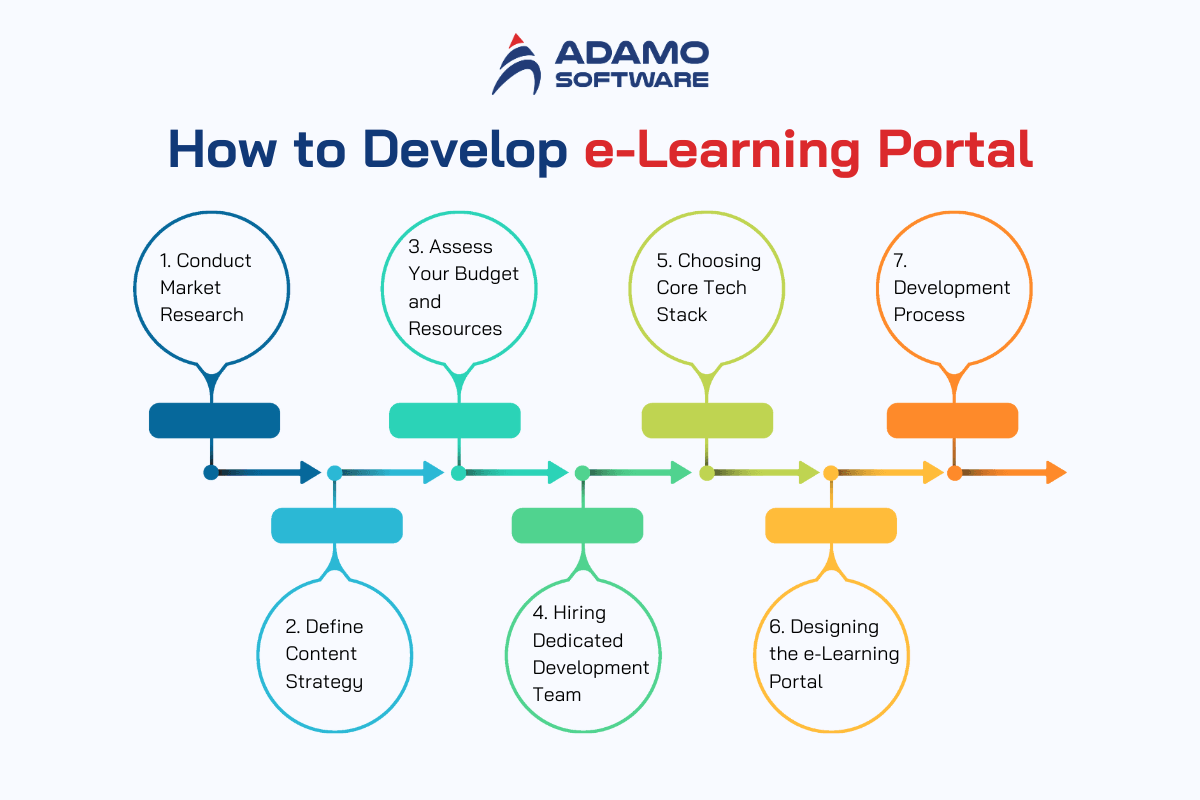
III. How to Develop e-Learning Portal: 7 Step Guide
The big question is: how to build an e-learning portal? With more than 6 years experiencing in edtech software development, we’ve established a proven process for the development of such solutions, as well as a team of business analysts, designers, engineers and testers capable of delivering e-learning portal go through the following steps:

1. Conduct Market Research and Understand Your Target Audience
Before building an e-learning portal, it’s essential to conduct thorough market research. Develop a concept that will benefit your end-users, and clearly understand your audience’s needs, preferences, and learning styles.
For example, students might prefer interactive quizzes, while professionals may lean towards case studies and simulations. Tailoring your platform to meet your audience’s specific tastes and requirements ensures higher engagement and success.
2. Define Your Content Strategy
With a clear understanding of your audience, design a content strategy that resonates with them. Curate a diverse and digestible list of offerings.
First, map out the broad topics and modules you aim to cover. This blueprint will provide a clear path for both content creators and learners.
Then, choose content formats wisely, considering videos, podcasts, eBooks, interactive quizzes, simulations, and webinars. Reflect on your audience’s preferences and the nature of the subject matter. Some topics might be best explained through videos, while others could benefit from interactive quizzes.
You should also invest in good content creators, vet material for accuracy, and regularly update it to stay relevant. High-quality content is crucial for the success of your platform.
3. Assess Your Budget and Resources
Developing an e-learning app requires careful financial planning. It’s not just about how much you’re willing to spend but where you allocate those funds.
Define an overall budget that balances what you can afford with what is needed to bring your vision to life. Then, distribute resources wisely. While a sleek design is tempting, content quality is paramount. Similarly, budgeting for post-launch marketing and maintenance is as crucial as the development phase.
4. Hiring Dedicated Development Team
Once you’ve laid the groundwork, it’s time to enlist the experts who will turn your vision into reality. Building an e-learning portal is a complex task, and having a dedicated team of developers can make a significant difference.
Depending on your in-house expertise, outsourcing can be an excellent option. Outsourced developers often bring extensive experience from diverse projects, offering fresh perspectives and innovative solutions.
While there are many development partners available, choosing a partner like Adamo Software offers distinct advantages. With a proven track record in the e-learning sector, Adamo’s team understands the nuances and challenges of this space. Our commitment to quality, timely delivery, and post-launch support ensures that your portal not only comes to life but also thrives and evolves in the ever-changing digital landscape.
5. Choosing Core Tech Stack
When constructing a house, you start with a solid foundation, erect the pillars, put up walls, and finally add the roof. In web development, these construction elements are the technologies you choose. Selecting the right tech stack is crucial for your e-learning portal’s stability and growth.
6. Designing the e-Learning Portal
Design isn’t just about aesthetics; it’s about creating an effective, user-friendly environment. For e-learning, this means a platform that is intuitive, engaging, and conducive to learning.
_ UX/UI principles: UX and UI are the core of design. UX focuses on the overall feel and user journey, while UI concentrates on the specific interfaces users interact with.
_ Responsive design: In today’s multi-device world, learners can access your e-learning portal from desktops, laptops, tablets, or smartphones. Responsive design ensures a seamless experience, regardless of the device, like having a book that magically resizes itself for any setting.
_ Integrating multimedia: Modern learners thrive on multimedia, including videos, audio clips, infographics, and interactive simulations. Integrating diverse multimedia elements creates a rich and engaging learning experience.
7. Development Process
With design blueprints in hand, it’s time to build the e-learning structure using code and data.
_ Adopting Agile methodologies: Traditional web development was like building a house from start to finish without feedback. Today’s Agile methodologies favor regular check-ins and adjustments. This iterative method ensures that the final product aligns closely with user needs and expectations.
_ Testing: Think of testing as safety inspections. Before any e-learning module is launched, it undergoes rigorous testing to ensure functionality, compatibility across devices, and user-friendliness. This thorough check ensures everything works smoothly before going live.
Maintenance: Once your platform is live, regular maintenance is essential. This includes updating content, fixing bugs, and incorporating new features based on user feedback. Just like any complex machine needs regular servicing, an e-learning portal requires ongoing attention.
Remember, while tools, technologies, and methodologies are vital, the real essence of an e-learning portal lies in its ability to enrich, educate, and empower its users. Always keep the learner at the heart of your decisions as you proceed with development.
IV. Tech Stack for the e-Learning Portal
To address the big question of how to create an e-learning portal and move forward in the process, you need to select the appropriate technology foundation to ensure users have a successful and seamless learning experience. This choice is based on several factors, including the specific requirements of the portal, the development team’s expertise, and the available financial resources.
We have summarized our experience here, offering the technologies that our edtech solution users found most suitable for developing this type of solution. Below is a list of the tech stack needed to construct an e-learning portal, covering backend, frontend, and database components, along with recommended programming languages, frameworks, and tools for each:
1. Back-end Development
Back-end is the server-side aspect of app development, created and managed by software developers. It remains hidden from end-users but is important for the functionality and performance of the portal.
| Programming Languages | Web Frameworks | Server-Side Frameworks |
|
|
|
| API Development | Database | Authentication And Authorization |
|
|
|
| Content Delivery | Real-Time Features | Server Hosting |
|
|
|
2. Front-end Development
Front-end of an e-learning portal serves as the user’s gateway to knowledge. It involves creating a user-friendly, visually appealing interface that engages learners. Utilizing responsive design ensures easy access across all platforms, while incorporating interactive elements like quizzes, forums, and multimedia content enhances the overall learning experience. Also, an effective front-end seamlessly connects with the database to deliver content and track user interactions, resulting in a cohesive and engaging learning environment.
| Programming Languages (Web) | Libraries And Frameworks (Web) | Mobile Apps Development |
|
|
Languages:
Cross-Platform:
|
3. Database
An e-learning portal also requires a robust database as its foundation. This database stores extensive user information, progress logs, and educational materials. With an efficient database management system, the platform can deliver personalized content, track user progress, and provide valuable analytics to enhance the learning experience.
| Relational Database | NoSQL Database |
|
|
V. How Much Does It Cost to Create e-Learning Portal
Estimating the cost of a custom e-learning portal can be challenging, as expenses can vary significantly based on specific needs and requirements. Whether you need a simple platform or a complex system with advanced features, costs typically range from $50,000 to $200,000. This range might seem overwhelming at first, but let’s break down the factors influencing these costs.
Money in software development is influenced by various factors. Here are the key components that impact the final cost:
1. Project Complexity
Complexity is the main determinant. A basic portal with minimal features for a limited audience will be more budget-friendly than a comprehensive, global portal with multilingual support and intricate functionalities.
_ MVP e-Learning Portal: Startups often begin with a Minimum Viable Product (MVP) to save costs while ensuring a good ROI. An MVP includes core features required for an e-learning portal, basic UI/UX design, and costs between $10,000 to $15,000. Successful platforms like Coursera and Udemy started as MVPs.
_ Standard Portal: A standard e-learning portal is more advanced, offering better ease of use and a user-friendly experience. It includes more features, a larger database, and innovative UI/UX design, with development costs ranging from $25,000 to $70,000.
_ Advanced Portal: An advanced portal features a highly user-driven interface, an extensive database, an innovative tech stack, multiple customer-centric features, and third-party integrations. It takes longer to develop and costs between $100,000 to $250,000.
2. Developers’ Rates
Developers’ rates vary based on location, expertise, and experience. Balancing cost and quality is crucial for a robust and budget-friendly portal. Hiring a rookie freelancer might be cheaper but may not meet expectations. Collaborating with a reputed company like Adamo Software ensures expertise, quality, and reliability. Adamo Software also offers a development team cost calculator to help plan your budget.
The cost of developing a custom e-learning portal reflects the portal’s vision, scope, and desired quality. Understanding what you’re paying for and ensuring every dollar spent adds value is key. A well-crafted e-learning portal is an investment with substantial returns in the growing online education market.
The table below shows the average e-learning portal development costs according to the development team location:
| Inhouse Team (US/UK) | $150,000 to $200,000 |
| Freelancers | $55,000 to $80,000 |
| Onshore Team (US/UK) | $95,000 to $120,000 |
| Nearshore Team(Canada) | $75,000 to $85,000 |
| Offshore Team | $45,000 to $60,000 |
Based on the development process, we also have a table to show how the process affects e-learning development costs.
| Development | Hours | Cost |
| Wireframes and Mockups | 80 to 90 | $2500 to $3000 |
| Prototypes and MVP | 90 to 100 | $3000 to $4500 |
| Frontend | 150 to 180 | $4500 to $10,000 |
| Backend | 150 to 180 | $5000 to $12,000 |
| UI/UX Design | 550 to 900 | $12,000 to $15,000 |
| CMS Development | 450 to 500 | $3500 to $8,000 |
| QA Testing | 500 to 600 | $8500 to $15,000 |
| Total: | 2470 to 3250 | $39,000 to $67,500 |
Also read: How Much Does It Cost to Develop a Student Learning Portal from Scratch
VI. Build a Custom e-Learning Portal with Adamo – A Trusted Education Software Development Partner
At Adamo Software, we leverage innovative technologies to create e-learning portals that help our clients achieve long-term success.

We provide educational development solutions for enterprises to drive market growth and enhance brand identity. The Adamo team ensures the development of easy-to-navigate page editors for dynamic content management.
Also, with extensive experience in educational software projects, including e-learning portals, we are confident in helping you stay ahead with outstanding features and faster time-to-market.
If you’re looking for a partner to assist with your e-learning portal, Adamo is the ideal choice. Contact us today to discuss your e-learning portal idea.