What is front-end development? Explore key technologies & frameworks

Front-end development is more important than ever as business strategists and project managers work to create seamless UX and UI.
What does one observe while strolling through the cityscapes and gazing at them? Presumably, among the initial impressions are gleaming, enticing storefronts designed to entice one inside. You select the most aesthetically pleasing, then unlock the door and proceed inside. The same thing occurs online. While searching the Internet for information that you require, you stumble upon the most captivating website and proceed to access it, only to find yourself here.
However, if storefront windows can display the products inside and encourage customers to handle them, then websites are not the same. What underlying components comprise the website’s visible elements, and how do they communicate with the user, one another, and the underlying system? It’s called Front-end Development. Let’s find this out.
I. What is front-end development?
A front-end web developer implements every element that is visible on a website, including icons, links, and animations. The responsibility of translating the client’s vision and design concept into code lies with the front-end developer.
The principal emphasis of front-end development is the user experience. Front-end developers construct the user-facing components of an application by employing relevant coding and design methodologies. Their objective is to create an interface that is visually appealing, user-friendly, swift, and secure, thereby encouraging user interaction and engagement.
Front-end-specific design and technological developments enable the development of ever more intricate interaction patterns and designs. At the same time, though, there is more complexity. In fact, front-end development has become such a specialized field that it takes a lot of knowledge.
The main trend in front-end development over the past few years has been the rise of apps for mobile and smart devices. People are using these apps on a wider range of devices, each with its own screen size and ways to connect with them. Because of this, front-end developers need to ensure that their app gives users a consistent, high-quality experience across all devices and use cases. That’s a very difficult task.
II. Front-end vs back-end: how to differentiate between them
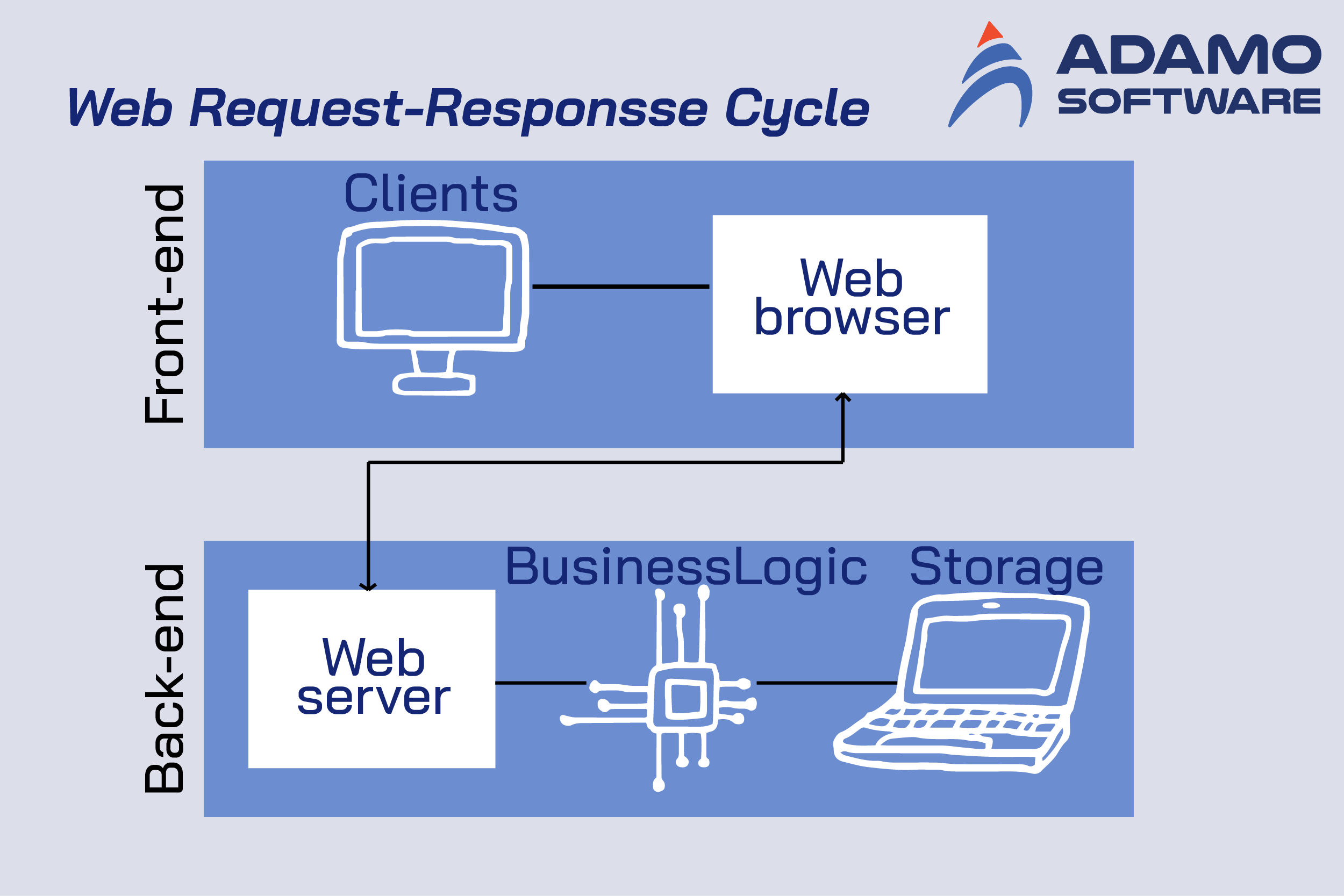
Numerous components make up hardware, software, and websites, including user interfaces (UI), databases, and code. Front-end components are those that engage in user interactions, while back-end components, which also refer to the data-access layer, are responsible for operating the technology. In support of the front end, the back end supplies the necessary resources.

Here are the key distinctions between front-end and back-end software development:
– Back-end development is the construction of the underlying components that facilitate the operation of the application invisibly. Components utilized for data storage, infrastructure development, external system integration, and code written in one or more programming languages are a few examples. The back end is inaccessible to users.
– Front-end development entails the construction of user-interacting components such as user experience (UX) elements, websites, user interface components, icons, and user-entered data. The primary objective of the front end is to fulfill user needs and provide a favorable user experience.
III. What does a Front-end Developer do?
One general duty of a front-end developer is to guarantee that visitors to a website can interact with the page without difficulty. In addition to debugging, they accomplish this by utilizing a combination of design, technology, and programming to code the appearance of a website. A front-end developer is responsible for everything that a user sees, clicks, or otherwise interacts with when they visit a website.
Although there may be some variation between organizations, a front-end developer’s responsibilities will typically consist of some or all of the following:
– Ensuring an optimal user experience.
– The use of HTML, JavaScript, and CSS.
– Maintenance and development of the user interface.
– Design implementation for mobile websites.
– Development of browser-independent tools that enhance site interactivity.
– Control of software workflow.
– Following SEO best practices.
– Fixing bugs and testing usability.
Based on data from Glassdoor as of February 2023, the mean annual salary for front-end developers in the United States is $84,235. This number incorporates $5,719 in reported additional compensation in addition to the average annual salary of $78,516. Further analysis of compensation may encompass profit-sharing, commissions, or incentives. Certifications, level of education, and professional experience are all potential determinants of salary range.
The demand for front-end development professionals is anticipated to persist for an extended period. From 2021 to 2031, the US Bureau of Labor Statistics (BLS) projects that the number of web developer jobs will increase by 23 percent, significantly surpassing the overall employment growth rate of 8 percent.
Also read: Web portal development: Complete guides
IV. Best front-end development technologies for the development process
In 2023, numerous front-end technologies for mobile and the web are certain to emerge as leaders in the present technological spectrum. Based on market projections for 2024, the following 10 front-end development technologies will reign supreme.
1. ReactJS
ReactJS, also known as React, is an open-source JavaScript front-end library. Its sole responsibility pertains to the view layer. Later, several of Facebook’s products, including WhatsApp and Instagram, incorporated the technology that Facebook had initially developed and maintained. React may be employed with frameworks like Next.js to facilitate the development of server-side, mobile, or single-page applications. By dividing the code into discrete components, it facilitates more efficient debugging.
Presently, over 220,000 websites are implementing React. Apple, PayPal, BBC, Dropbox, Reddit, and Netflix are among the giants whose applications and websites utilize this platform.
2. Angular
Angular is a comprehensive front-end development framework built on JavaScript that has the backing of Google. Its component-based design and modularity have inspired a sizable community of front-end developers around the globe.
The Angular is a popular technology for single-page applications due to its simplicity. While certain developers argue that learning Angular is more challenging than React, the investment is unquestionably worthwhile, as the market anticipates a 31% increase in demand for Angular developers between 2016 and 2026.
3. Vue
Vue is considered one of the best front-end development frameworks for building single-page web applications. It is a JavaScript framework for making user interfaces that offers a declarative and component-based programming experience, similar to React and Angular. Millions of people download it every week on NPM, which shows how popular it is in the market.
4. Flutter
Flutter is an open-source, cross-platform UI framework created by Google. It lets developers make apps that look and work like they were made for a specific device using a single codebase. This is one of the front-end development tools for making flexible and useful web designs that is growing the fastest. One big reason for its success is that it can make native features and expressive elements for both iOS and Android.
Using the Dart computer language and the Skia graphics engine, Flutter lets developers quickly make apps that work on multiple platforms. Dart makes it easy for developers to make apps quickly with Flutter. The main purpose of the Flutter platform is to make mobile apps that work on both Android and iOS. Giants like Google, Alibaba Group, Dream11, BMW, eBay, and others use this tool for their apps and websites.
5. Bootstrap
Bootstrap is a robust, free, and open-source front-end development framework that facilitates the development of responsive, mobile-friendly websites and applications. Bootstrap contains CSS and JavaScript templates for forms, buttons, typography, and other essential user interface elements/components.
This robust framework comprises HTML, CSS, and JavaScript instruments that facilitate the rapid and effortless development of front-end design components for responsive websites. Individuals can incorporate themes and symbols into their designs using the pre-built components.
6. Ionic
Ionic is an open-source front-end development framework that enables the development of premium mobile and desktop applications (for Windows, iOS, and Android) from a single source code file. This utility is suitable for the development of hybrid mobile applications. Integrations with popular frameworks such as React, Angular, and Vue enable the development of applications utilizing web technologies such as HTML, CSS, and JavaScript on this platform.
By utilizing the framework’s command-line interface, one can effortlessly construct the application without the need to execute any code.
7. HTML
It is highly improbable that the significance of HTML, which serves as the bedrock of front-end development, will ever decrease. This technology empowers users to design the framework or “markup” of their websites. While it may not present the most interactive user interface, HTML elements offer fundamental functionalities for incorporating containers, forms, icons, and other attributes into web pages.
8. NPM (Node Package Manager)
NPM, representing Node Package Manager, is an entirely JavaScript package manager that is under the maintenance of NPM, Inc.
This is the package manager by default for the JavaScript runtime environment, Node.js. In addition to discovering and developing Node programs, the tool enables Node.js developers to locate and reconstitute code packages that are reusable by their priorities. It holds the distinction of being the most expansive software registry on a global scale. An application can install, update, and uninstall Node.js packages and modules using the npm command-line utility.
9. Meteor
Meteor is a Node.js-based, free, open-source and full-stack JavaScript framework. Since its establishment in 2011, it has garnered acclaim as an optimal, user-friendly resolution for swiftly prototyping and constructing code that is compatible with multiple platforms (iOS, Web, Android).
With its wide range of packages, support for node.js and MongoDB, and code freedom, Meteor is a great tool for creating strong, safe real-time web apps that can handle everything from browser apps to a database or server.
10. Grunt
Compilation, unit testing, minification, and linting are a few of the duties that Grunt, a JavaScript task runner, is capable of automating. The system executes custom duties specified in a Gruntfile via the command-line interface. With minimal effort, Grunt is capable of automating any of the numerous bundled extensions that it provides.
It enables developers to add, modify, and extend custom tasks to satisfy their specific requirements; each task has a set of configuration options that the user can modify. Besides, Grunt is renowned for its high degree of customizability. By implementing this technology, developers can streamline their workflows and enhance the overall efficacy of their projects. Several industry titans such as Bitovi, Adobe, Bootstrap, Twitter, jQuery, Opera, LiveChat, Walmart, Microsoft, and Cloudant, utilize this platform for their applications and websites.
V. How does Front-end technology play a role in the software development process?
1. User experience (UX)
Together with the UX team, front-end development contributes to the addition of new features to a website or the enhancement of a design’s usability. Additionally, the front-end informs the UX team about potential designs, the construction of designs, and the modification of design elements.
2. Visual Design
Front-end development typically works with the visual design team on design effects and animations, as well as design usability and feasibility assessments during development, in addition to user experience.
3. Back-end development
Throughout each project, the front-end and back-end developers maintain constant communication while concentrating on data manipulation, interactivity, and usability.
4. Content Strategy
When entering, developing, and formulating website content strategies, the front end works in conjunction with content strategy. In addition to concentrating on SEO, our content team assists our developers in determining the structure and placement of content.
5. Quality Assurance (QA)
Every project undergoes a comprehensive quality assurance (QA) process, which involves meticulous testing to identify any potential errors or issues that may have evaded detection in earlier phases. Having a fresh set of eyes review a project after some time has passed is crucial for ensuring that everything is operating smoothly and according to specification; QA assists us in this process.
Explore to see how quality assurance protects the software development process.
VI. Front-end Best Practices
So, we outlined the most important parts of front-end development. However, front-end developers must also comprehend a great number of additional concepts and terms.
1.Responsive design
As a growing number of individuals utilize mobile devices to access the Internet instead of desktop computers, responsiveness becomes an absolute necessity. By responsive design, the web layout (including content and functionality) adapts to the hardware and screen dimensions.
A user visits a website from a desktop computer with a large monitor, for instance, and is presented with numerous columns, hefty graphics, and a user interface optimized for the mouse and keyboard. With the same underlying data, the same website is displayed in a single column optimized for touch interaction on mobile devices.
2.Accessibility and inclusivity
Accessibility is ensuring that the greatest number of individuals can utilize a website. This concept encompasses a broader range of disabilities than merely visual, cognitive, auditory, or mobility impairments. Additionally, the subject matter encompasses legal aspects, compliance standards, different mobile devices, and various forms of network connections.
VII, Why Adamo Becomes Your Trusted Front-end Software Development Company
Acting as one of the premier software development companies in Vietnam, Adamo is confident in every software development project ranging from various industries. We always consider promptly time to launch in the market, offering cost-effective software solutions, and easily allocating effort of software engineers appropriately for each project will be our key mind-set when working with diverse clients from all over the world. This article is a short brief of what is front-end development that you might look at this. Besides, if you have any requirement or concerns about software development, particularly related to technological aspects, feel free to contact us. Adamo is here to help.





