Mobile application architecture diagram: Best practice in 2026

A mobile application architecture diagram entails many layers and components that are platform and native/hybrid-specific.
In today’s world, the smartphone is King, Queen, and every other piece on the board. These devices are used for every aspect of human existence, from ordering food to checking the weather and news. Smartphones are used for both work and recreation, and their popularity continues to rise.
As a result, software development companies that comprehend the complexities of mobile application architecture diagrams are thriving. The tools and methodologies for mobile app development are evolving, allowing developers to create high-quality cross-platform products in a relatively brief amount of time.
I. What is a Mobile Application Architecture Diagram?
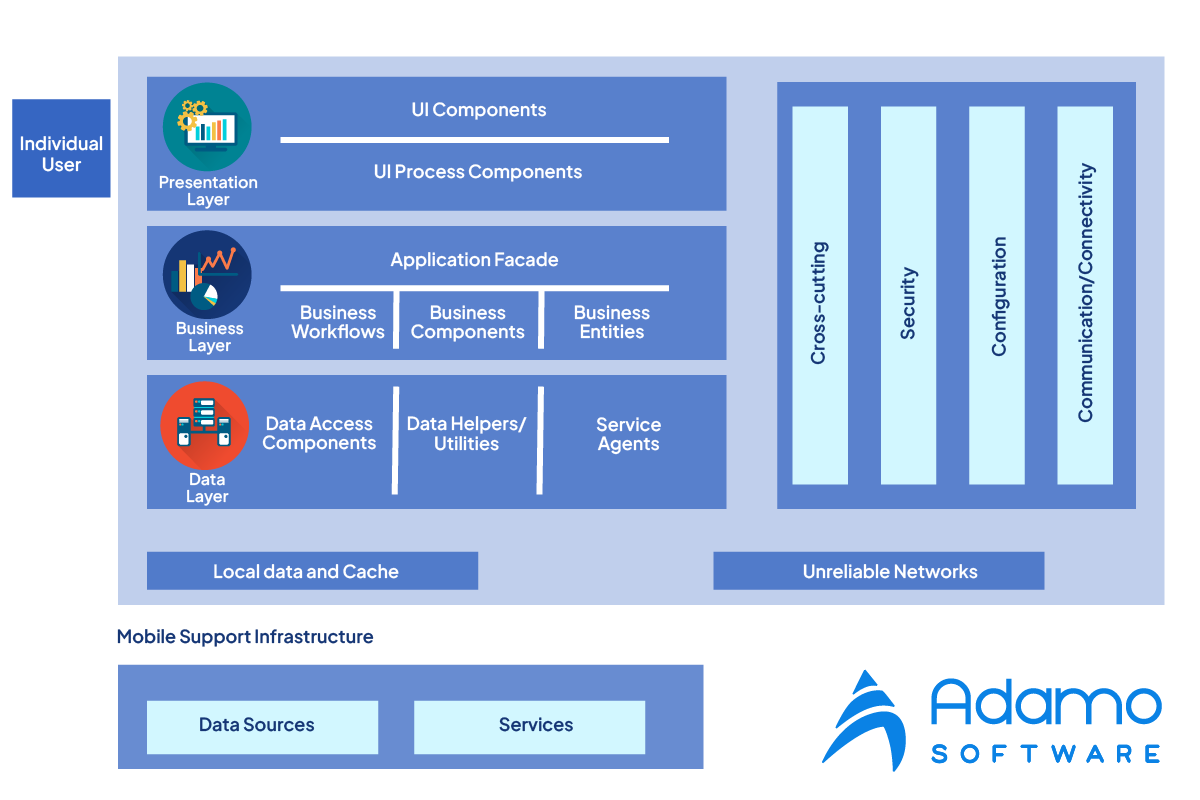
A mobile app architecture diagram depicts the design elements and components of an application. It addresses the “how,”, which alludes to the back-end processes required to create a functional and efficient mobile application.
This type of diagram must be created as part of the initial app development procedure. It helps software developers and stakeholders visualize the purpose and creative process behind the development of the mobile app’s final product. It also assists teams in determining the appropriate technology stack, database features, UI and UX design, application platform, and essential mobile app functionality.

Good mobile app architecture diagrams are beneficial in 3 ways. They aid in identifying system processes, permit feedback (via notations), and provide visual context. The primary context consists of the following:
_ Identify system processes
_ Allow feedback
_ Gives visual context
1. Identify System Processes
An excellent mobile application architecture diagram depicts the relationship between the app’s components and processes. This includes UX design, database, administration, and software functions. A logical diagram of the app’s process flow and functions can assist developers in visualizing the mobile app concept.
2. Allow Feedback
A well-designed mobile application architecture diagram will enable the developer to add germane project notes and comments. This assists and informs the development process for mobile apps. These notations also aid non-technical marketing teams and stakeholders in comprehending and making sense of the final product.
Notations consisting of symbols, keys, graphs, and remarks aid non-coders in describing the concept of the mobile app under development.
3. Gives Visual Context
Visibility among other team members facilitates participation in the app development process. With the aid of this mobile application architecture diagram, both software experts and non-coders will be able to comprehend the concept of the mobile app that is currently being developed. Individuals can therefore contribute to the final product and even influence the architecture of the mobile app during the design phase of development.
Also read: What is mobile app architecture? Ultimate guide
II. What Are the Basic Elements of Mobile Apps Architecture?
These are the most important factors to consider when developing a mobile application architecture diagram, as they determine the most fundamental components. These elements include user experience, or UX in programming parlance, navigation, network strategy, and the device being utilized. Let’s examine each of the following items individually:
1. User Experience Design
A well-designed UI is essential to the mobile application architecture diagram. This will provide consumers with an engaging and seamless mobile app experience. During the app development phase, the developers’ foresight is reflected in the UI/UX design. The mobile application architecture diagram typically reveals whether or not a software developer has considered the requirements of the end users.
When developers pay close attention to the UI/UX design of mobile application architecture diagrams, the result is a mobile app that is intuitive and user-friendly.
2. Network Strategy
The efficacy of a mobile app will be enhanced by a well-designed mobile app architecture diagram under varying bandwidth conditions. Your mobile app architecture diagram should be designed to function in various network environments, as no two mobile networks are identical.
The usability and efficacy of a mobile application will be improved by a flexible architecture. The mobile application architecture diagram that incorporates these features appeals to a broader spectrum of users with varying network bandwidth capabilities.
3. The Navigation Strategy
An efficient mobile application architecture diagram is characterized by app navigation that is both sleek and straightforward. It should be simple and pleasurable for a user to navigate through the various components of a mobile app. A mobile app’s navigation method can be layered, modal, or single-view. The placement and labeling of navigation elements within a mobile app are necessary for its intuitive design. Good navigation design enables users to intuitively utilize the app’s features.
An efficient mobile application architecture diagram reduces the annoyance caused by time-consuming and superfluous navigation features. Inadequate navigation design frustrates app users, who may abandon your mobile app entirely. This annoyance may be exacerbated by the possibility of navigational flaws that cause glitching, slow results, or errors.
By establishing a logical order for the navigation interface, developers ensure that the UX of the mobile application architecture diagram is pleasurable and intuitive. The navigation of a mobile app that is simple and intuitive is always appreciated by its users! Navigation is one of the first interactions that users will have with your mobile app, so you should strive to provide the best UX possible.
4. Used Device
During app development, the mobile application architecture diagram incorporates flexible design and functional elements. This ensures that the mobile app is compatible with a wide variety of devices and displays.
III. How to Choose Mobile Apps Architecture Diagrams?
Then, what constitutes the finest and most effective technology foundation or mobile application architecture diagram? Mobile application architecture diagram success requires the following parameters:
1. Logical Clear Definition
A smart mobile application architecture diagram has a clear data flow. The mobile app architecture must use industry-standard software development standards. Thus, mobile app development is not limited to one team. Logical data flow and software concepts allow other developers to make adjustments. Thus, if your software development team changes, another developer can continue mobile app development.
2. Flexible Use Across All Platforms
The mobile application architecture diagram should support a wide variety of devices and platforms. For example, good mobile app architecture would be compatible with both Android and iOS systems.
3. Stackable technologies
The scalability of the mobile application architecture diagram enables future mobile app expansion, updates, and enhancements. Although this may initially require more resources, agile app development pays off in the long term for businesses. This is because a scalable mobile app will make it easier to add to the technology stack without the need to rebuild the entire app to satisfy the business’s demands each time.
4. Completely efficient
A mobile application architecture diagram that is efficient at data processing, navigation, and app function execution is optimal for mobile apps.
5. Easy to maintain
Mobile applications with a low-maintenance architecture require few resources for their management.
IV. Which Is The Best Mobile Application Architecture Diagram?
So, which mobile application architecture diagram is considered the finest? To choose the optimal mobile application architecture diagram, developers must consider the platform, intended end-users, data processes, essential app functions, and budget. Typically, developers have the option to choose and implement the mobile application architecture diagram of their choosing. Native, web-based, and hybrid mobile architecture and technology stacks are the three options available to them for getting begun.
The selection is based on their individual preferences and the style with which they are most at ease.
1. Native Mobile Apps: Android & iOS
Native mobile apps are housed within the actual device being used and are designed to operate on mobile devices in various conditions. Because they reside on the home screen of mobile devices, native apps are most useful in adverse circumstances.
For example, native apps can operate efficiently via the device’s home screen in environments with limited or no network bandwidth. Native apps are not intended to be cumbersome and are constructed using a lightweight mobile application architecture diagram.
Consequently, native apps process data efficiently and are intuitively designed. Native apps are also adaptable, user-friendly (UI) applications for users working offline or in low-bandwidth environments. The adaptability of these native mobile apps enables their efficient operation on a vast array of physical devices with varying dimensions. Native apps function well on various platforms, including Android, iOS, and the web.
Native apps have the disadvantage of being developed for the platform on which the mobile application architecture diagram resides. Native apps are not based on agile technology and are therefore challenging to scale. Consequently, app developers may be required to create an entirely new app to accommodate new enhancements or modifications.
_ Mobile app architecture on Android
There is no specific mobile app architecture for Android and Google does not offer any document on the architecture. However, through stages of trial and error, Clean architecture will work best for Android mobile apps. Since it helps separate architecture layers from each other and it makes layers more independent while exchanging data.
A structure and layer independent architecture is easy to test, independent from databases and libraries and easy to install many plug-ins.
_ Mobile app architecture on iOS
Unlike Android, iSO operating system offers guidelines on how to create iOS mobile application architecture diagrams based on the MVC (Model-View-Controller) Model. However, it does not limit to using only one mobile application architecture diagram.
The MVC model includes three layers: Model – View – Controller. Users interact with iSO mobile apps and take actions in the View layer. Then, the View transfers the users’ action to the Controller to deal with it.
2. Mobile Web Apps
Mobile web-based apps are more adaptable than native apps and support automatic upgrades, updates, and changes.
The mobile application architecture diagram is web-based and is accessible via an online URL. These mobile apps are simple for most users because they are compatible with various devices and platforms. Mobile web apps also enable cheaper updates and bug fixes, making them simpler to maintain. Additionally, they appeal to a large audience because they are compatible with all browsers.
However, because these apps are not native, they may lack access to other native device features. Mobile web applications are also susceptible to network bandwidth issues, which frustrate users.
3. Hybrid Mobile Apps
A hybrid mobile application architecture diagram is the best remedy to the drawbacks of native and web-based applications. Hybrid apps can operate on both the web and native devices and platforms. Additionally, they are simpler, less expensive, and require less maintenance than their native counterparts. Nonetheless, problems with web-based connectivity features and functions may be a drawback of this architecture type. The interface with the web may cause connectivity issues for users who require an offline-optimized application experience.
During development, the choice of mobile application architecture diagram depends on the intended user experience. In addition, it depends on the budget for mobile app development and the functionality requirements of the mobile app. Consequently, the app development strategy may utilize a native, web-based, or hybrid model of the mobile application architecture diagram.
V. Adamo Software – A place where your the mobile app development projects start
As a leading software development company in Vietnam, Adamo offers various software services to our customers working in different industries. Here is our advice when it comes to selecting the best mobile application architecture diagram:
_ In case you do not have limitations on budget, you should build native mobile applications which serve intuitive performance and functionality.
_ If your app is made for both Android and iOS end-users and the final purpose is to offer the optimum user experiences on mobile devices, Adamo advises to create native apps. However, if you want to display your mobile apps on various operating systems such as Windows or Mobile Devices, you can create cross-platform applications.
_ In order to make customers engage, it is better to create web and native applications. Thus, it gives your customers a chance to access the mobile apps on multiple devices.