What is mobile app architecture? Ultimate guide 2026

Building a well-thought mobile app architecture is an effective method to increase brand recognition and gain a desired position on customers’ mobile devices.
The popularity of mobile apps continues to rise, aided in part by the global pandemic and altering demands regarding when users interact via mobile. The Mobile App Trends 2023 report indicates that app installs increased by 31% year-over-year and user engagement, as measured by sessions, increased by 4.5%. There are over 2.22 million apps available on the Apple Store and 3.48 million on Google Play.
The sales of 5G devices continue to drive the demand for new apps, which is unabating. While COVID influenced some of this behavior, most of these trends were already on the rise. This guide will delineate the intricacies of mobile app architecture, thereby facilitating the development of mobile apps for the 2026 market.
I. What is mobile app architecture?
Mobile app architecture refers to a collection of rules, techniques, procedures, and patterns used in the development of mobile applications. These principles assist developers in creating an application that satisfies both business requirements and industry standards.
Numerous factors affect the development of a good mobile app architecture, including the type of mobile platform, type of device, internet connection speed, and prospective mobile device characteristics – CPU load, screen size, and resolution, among others.
Before mobile developers begin coding an app, a team of specialists should define the customer’s requirements and break them down into small logical chunks.
Once the team has an understanding of the app’s required features, they prepare the mobile app’s architecture – the framework that binds these features into a single app. The app’s efficiency, scalability, user-friendliness, and other factors are dependent on the mobile app architecture.
II. Why is mobile app architecture important?
Numerous apps are developed without any mobile app architecture or reference to industry standards. In the absence of mobile app architecture, an app is:
_ More costly and time-consuming to develop
_ Difficult to maintain, especially when personnel changes
_ More difficult to construct or scale
_ Difficult to evaluate
_ More prone to errors
A well-defined mobile app architecture makes the mobile app significantly more stable, efficient, and user-friendly. A solid architecture for a mobile app will save both time and money in the short and long term.
A decent architecture will not be platform-specific but will apply to both native and cross-platform options, resulting in a unified development strategy. If we conceive of mobile app architecture as a skeleton for how to develop a mobile app, we can define layers (the bones, if you will) for how to construct the app’s essential components.
Also read: Mobile app architecture: From Basic to Advance
III. Multiple layers of mobile app architecture
The most common depiction of mobile app architecture consists of three layers: presentation, business logic, and data.
1. Presentation layer
The presentation layer contains all of the processes and components that convey the application to the user. When creating the presentation layer, developers consider what the user sees and experiences when interacting with the application. The presentation layer consists of the UI and UX.
_ UI (User Interface) is concerned with design issues such as colors, fonts, positioning, and overall appearance.
_ UX (User Experience) manages how a customer interacts with an app by gaining a thorough comprehension of the user’s desires and emotions.
When designing the presentation layer, developers must ascertain the appropriate platform and device type to ensure that the presentation adheres to the standards for each platform and device
2. Business layer
The business layer is responsible for the logic and rules that govern data exchange, operations, and workflow regulation. This stratum is in charge of:
_ Security
_ Data storage
_ Logging
_ Data validation
_ Exception management
The business layer may reside on the server or the user’s device, depending on the app’s operations and the resources required for each operation
3. Data layer
The data layer consists of all the data utilities, service agents, and data access components required to facilitate data transactions. This stratum can be divided into 2 sections:
_ Persistence – data access via API with data sources
_ Network – communication, transit, and error reporting over a network.
The design of the data layer must include considerations for data validation and maintenance.
IV. Types of mobile app architecture patterns
The pattern model provides another method for defining mobile app architecture. Let’s discuss the 3 most common types to give you a clearer understanding.
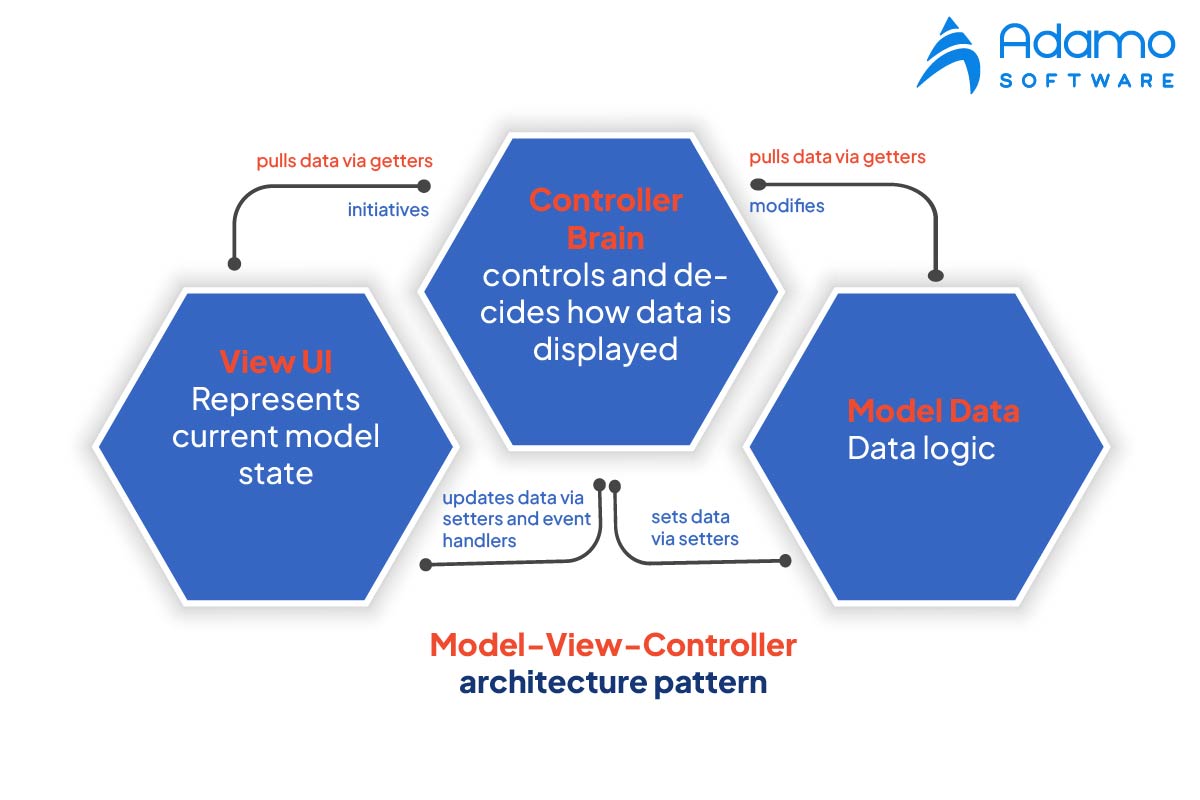
1.Model-View-Controller
The Model-View-Controller (MVC) architecture pattern is the simplest.
Here is how it appears:

Similar to the data layer, the Model component is in charge of data management. It contains the code necessary to retrieve data from sources such as a database, a microservice via an API, or a JSON object.
The Controller component receives data from the model component and transmits it to the view component, functioning as the connection between the two.
This section contains your app’s fundamental logic and algorithms.
The View component is accountable for the user interface.
MVC is the default architecture for iOS applications, which explains its popularity. Its simplicity is among its benefits.
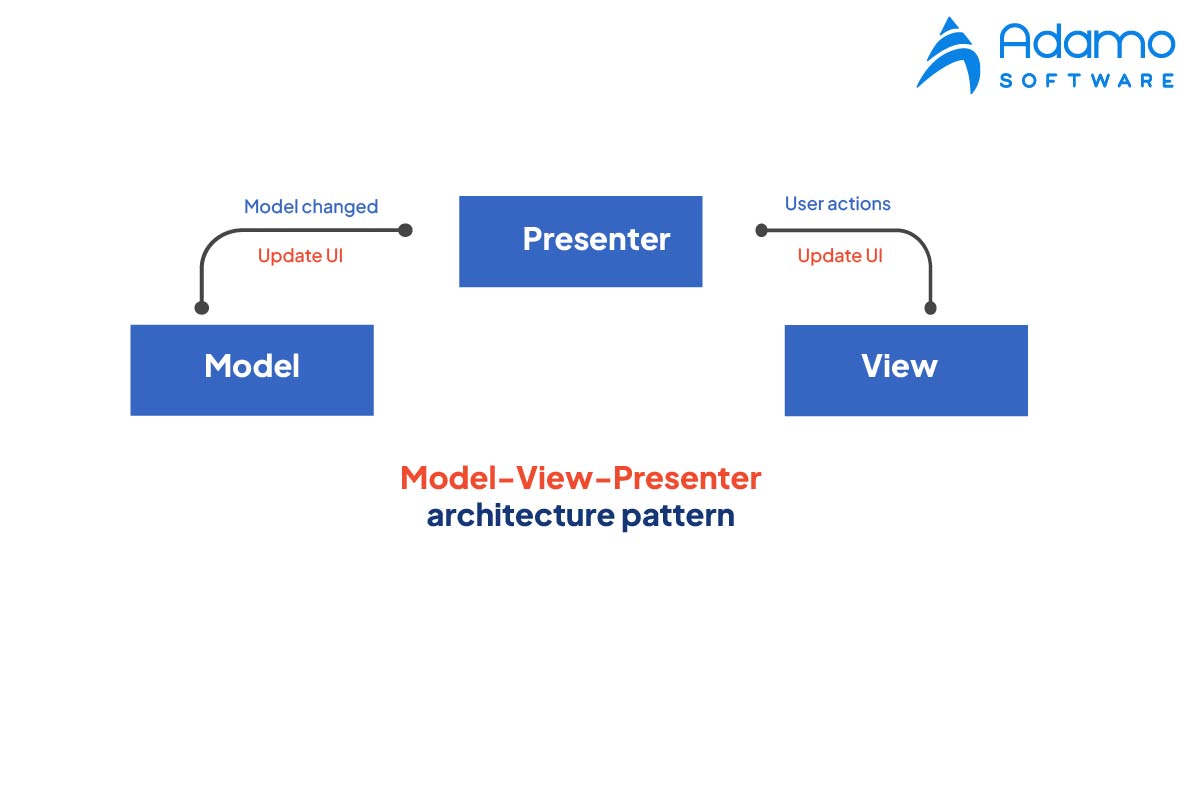
2. Model-View-Presenter
The Model-View-Presenter (MVP) architecture is yet another prevalent Android development pattern.
It looks like this:

The MVP architecture and MVC share many similarities. The View component is responsible for the user interface, while the Model component manages the data.
Comparable to the Controller component in the MVC model, the Presenter component contains the logic that processes data for the user.
However, a significant distinction is that the View component is in command in the MVP model.
This indicates that it initiates requests to the Presenter and Model. In the MVC architecture, the Controller assumes responsibility.
Views are therefore reusable in the MVP paradigm, making it more modular and reusable than an MVC application.
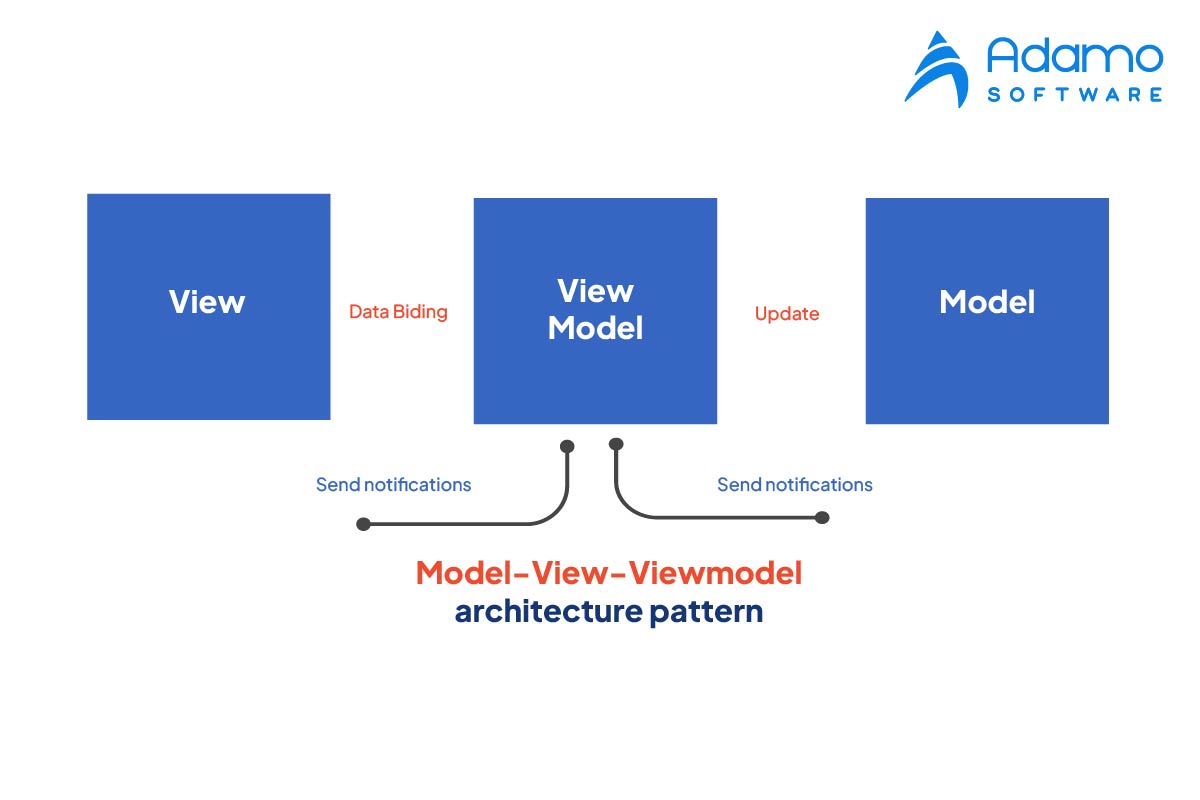
3. Model-View-ViewModel
The MVVM architecture isolates the code logic as follows:

The View always contains visual elements such as UI and text. In contrast to the MVC and MVP models, the View component cannot directly modify UI elements.
The MVVM instead employs data linkage for this purpose. It serves as the connection between View and View Model components.
The View Model contains the application logic, whereas the Model is responsible for the data.
This implies that the View Model can function effectively without knowledge of the View component.
This results in a greater separation of logic, making MVVM applications simpler to maintain than MVP and MVC applications.
V. Factors to consider the best mobile app architecture
Target audience: Who will use the application and why? Which features will the average user need to maximize the app’s functionality and satisfaction?
Client demand: What specific needs has the client specified? Which requirements are rigid and which are subject to modification or interpretation?
Offline functionality: Certain business apps require continuous functionality even when internet connectivity is intermittent or unavailable. Native architecture is more effective at providing offline capabilities because it utilized the device’s innate capabilities.
Industry-specific requisites: Different industries call for various sorts and levels of functionality. For instance, the requirements for a mobile financial app and a designer shoes app are drastically different.
Before deciding on a mobile app architecture model and technology platform, it is essential to have a thorough understanding of your app’s purpose and required functionality.
VI. Steps to choose the right mobile app architecture for mobile application deployment strategy
1. Meet the clients
To create a successful mobile app architecture, consider your concept as a remedy for a specific consumer pain point. Find out everything you can about your future customers, including who they are, what applications they use, and what their needs are. Then consider how you can create a convenient mobile app architecture for them.
For instance, the older your consumers are, the simpler they prefer their designs to be. Youths appreciate motion design while the elderly find it confusing.
Investigate industry-specific requirements as a supplement to your findings. Here, your company’s peculiarities can provide insight into the functionality of your mobile app architecture.
For instance, fashion retailers benefit most from a web app (where users can view all product categories and images in large sizes). However, transportation services are more accessible via mobile apps.
2. Start developing a test app
Don’t skimp on this stage from the very beginning. Commence development of a native application with this solution, which is optimal for intuitive functionality and seamless operation. Using information about your users, do everything possible to develop a solution that will satisfy their requirements in depth and solve their pressing issues.
If your users require platforms other than Android and iOS to complete their duties, you should adopt cross-platform development. If these two platforms are sufficient, you can safely focus on native app development.
On the premise of this decision, develop the primary functionality. Create the ideal environment for your customers, whether they wish to work offline, use a particular navigation method, access engaging content via a feed, etc.
Additionally, be sure to ask consumers if they like it! The selection of the optimal mobile app architecture is inextricably linked to the app’s capacity to gratify its intended audience. Customers do not mind greater convenience, which includes the main menu, notifications, and widgets, as well as high-speed and stored content. Ensure that your mobile app architecture satisfies both audience-specific and general preferences.
3. Clarify the essential functions
Once the primary preparations and reality check have been completed, you can begin working closely with specific platforms and offline functions. This phase involves determining how the application will be executed technically and following certain industry-specific requirements.
First, reevaluate all advantages and disadvantages of various mobile app architectures from a technical standpoint. Native apps, for instance, have the best performance and highest user engagement, but they require installation and are prohibitively expensive to acquire.
On the other hand, web applications are SEO-friendly and do not require installation, but they require an Internet connection and function poorly. Consider Progressive Web Apps (PWAs) as a wonderful compromise; they enhance the experience of web apps with increased reliability, engagement, and speed.
Then, ensure that your mobile app architecture has offline functionality. Consider this request, as users dislike being reliant on their Internet connection while interacting with an application. Design the fundamental offline functionality.
Once the user is connected to the Internet, synchronization with the server should begin. Either native applications or PWAs are required for offline functionality (note that they still require a platform). Therefore, we recommend utilizing these two mobile app architecture alternatives from the outset.
4. Check your development team’s readiness
Your organization may impose certain constraints on the endeavor. Identify them by assessing the capabilities of your team.
Determine the precise development timeline above all else. Every entrepreneur wants his or her business concept to be realized as soon as possible, but your team needs time to complete it. Therefore, prior to the commencement of the project, discuss with your team whether they possess the necessary resources and expertise.
Pay close attention to their abilities. Swift, Objective-C, C, C++, Kotlin, and Java are required to develop a native application. For web applications, HTML, CSS, and Java Script are sufficient. Ensure that your team is familiar with PWAs, hybrid applications (particularly Cordova/PhoneGap and Ionic), and Web Native. If you identify knowledge gaps, hire new specialists to create the application or instigate training for the in-house team.
5. Optimize your budget
After collecting all the information regarding customer preferences, fundamental functions, enhanced features, and team constraints, the costs can be calculated. The optimal mobile app architecture is always a compromise between the essential requirements and your budget.
Examine all maintenance and support costs. If necessary, reconsider the decision regarding native apps or multiple platforms. Before deciding on the mobile app architecture, it is essential to consider the return on investment (ROI) benefits.
VII. Adamo Software – Your trustworthy mobile app developer
With profound skills and experiences in programming, mobile app developers in Adamo Software will use their programming skill sets to create lucrative and bespoke software applications. Also, hopefully the ultimate guides of mobile app architecture will be useful, especially for beginners in developing mobile apps.
If you are interested in transforming business ideas into innovative software solutions, please contact our team for more information. Besides, you can explore our mobile app development services to understand more.