What is HTML5 Mobile App? Creating Mobile Apps with HTML5

HTML5 mobile app, the 5th iteration of the HTML standard, is a markup language used to structure and present web content. This article will familiarize readers with it.
When Steve Jobs refused to permit Flash on iOS devices, he argued that HTML5 was capable of performing all of Flash’s functions.
He wasn’t being entirely truthful – the reality distortion field was strong that day – but Apple ultimately prevailed and Adobe did not. HTML5, not Flash, is the technology that is transforming the web. Therefore, what is a HTML5 mobile app and what does it want from us?
I. What is HTML5 Mobile App?
HTML5 is the most recent iteration of the code that describes web pages, Hypertext Markup Language. HTML provides the structure, Cascading Style Sheets (CSS) take care of the presentation, and JavaScript makes things happen.
HTML5 mobile app has been designed to provide nearly all online functionality without requiring additional software or browser plugins. It is capable of everything from animation to apps, music to movies, and can be used to create immensely complex browser-based applications.
II. Basic HTML5 Mobile App Features
HTML5 introduces various new features, including enhanced video and audio streaming capabilities and integration. HTML5 mobile app development is flexible in resolutions, screen sizes, aspect ratios, and specifications.
HTML5 can take advantage of several potent smartphone features, including the camera, GPS, and accelerometer. The ultimate objective is to provide a personalized and content-based user experience across multiple devices, including smartphones and tablet PCs.
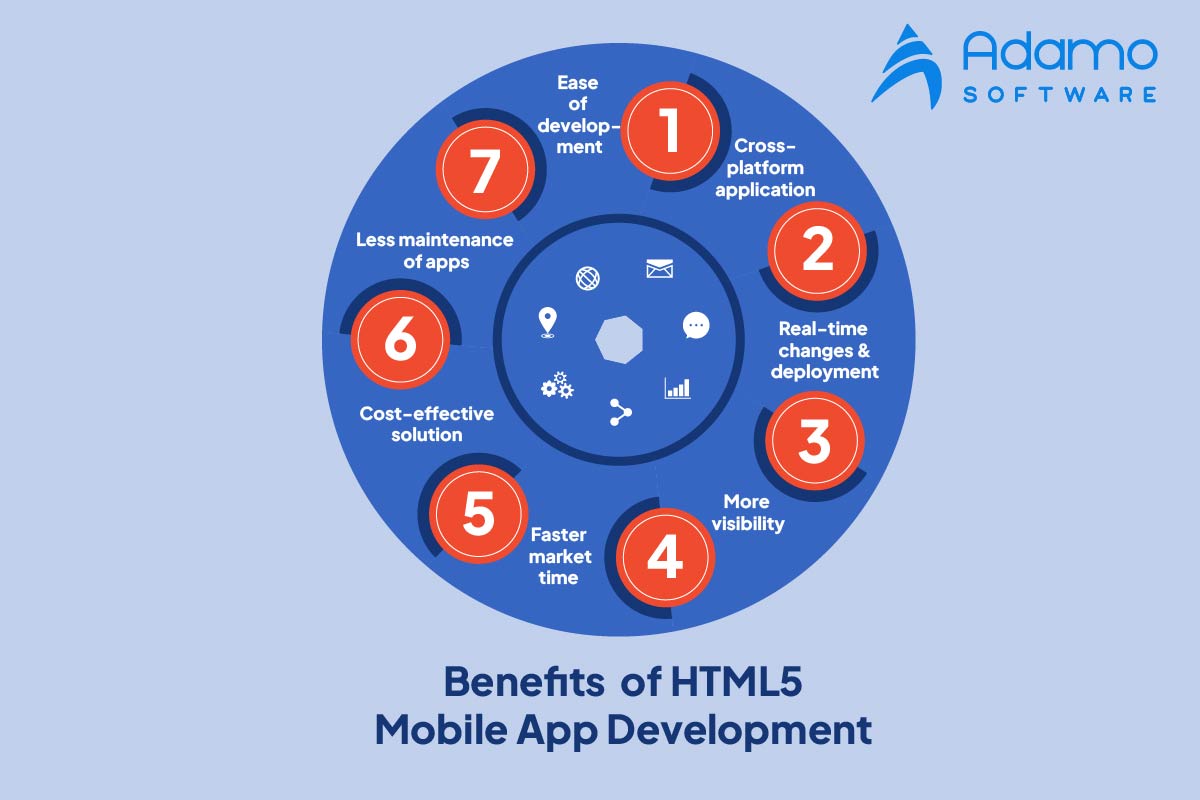
III. Benefits Of HTML5 Mobile App Development

1. Ease of development
A native app provides a superior user experience but requires more resources to develop and maintain. However, HTML5 mobile apps can be developed more quickly and at a lower cost. HTML5 is a wonderful alternative for developers with limited resources and time who wish to create software that is compatible with multiple devices and platforms.
Additionally, the learning curve is not steep, and most developers are already acquainted with HTML5 coding, making it easier to develop an application based on the client’s requirements.
2. Cross-platform application
Constantly, business owners endeavor to design mobile apps that are compatible with various devices. It is straightforward for HTML5 mobile app developers to create code. It requires no additional effort to run because it is compatible with all web browsers.
3. Real-time changes and deployment
HTML5 mobile apps are straightforward to design and publish on the web, and they are independent of app store platforms. It does not require permission, making the program’s release in the app store straightforward.
4. More visibility
HTML5 mobile app development is the optimal solution for single-base codes and also helps to boost visibility. Utilizing HTML5 app developers to enhance the consumer experience is a fantastic way for marketers to deliver a comprehensive experience across multiple channels.
5. Faster market time
Currently, every organization adheres to the “write-once-run-anywhere” methodology. Additionally, this saves both time and effort. Due to the app’s compatibility with all browsers and devices, bringing it to market requires an investment of both time and money. Overall, HTML5 mobile apps will be able to perform market-required duties rapidly, with added features such as adaptive layouts, seamless navigation, and database backend accessibility.
6. Cost-effective solution
HTML5 mobile apps are cost-effective and feature uncomplicated codes for native and cross-platform mobile app developers when viewed through the lens of a mobile app development company.
To be more precise, this language permits programmers to write a single line of code. Still, they can develop an app that is compatible with all platforms and devices. This is true for businesses with limited budgets that still want to reach consumers on multiple platforms.
7. Less maintenance of apps
HTML5, as an open-source language, is gaining popularity among developers. Today, most developers are proficient in this type of programming language and know how to use it effectively. By leveraging HTML language development, it is possible to update applications without resubmitting them to app stores. This language, in short, establishes a standard flow for accessing a feature or document in a mobile app without difficulty.
IV. Drawbacks of HTML5 Mobile App Development
Poor performance: Each page requires the loading of data and screen elements, resulting in poor performance.
Several device-specific features, including NFC, barcode readers, and cameras, are inaccessible through browsers, resulting in a subpar user interface. Reduced storage/cache space is required to retrieve components both online and offline. Developers utilize languages that are not indigenous to the systems they are constructing. Depending on the translation engine, this may reduce the overall efficacy of the code. Consequently, coding strategies may seem redundant.
V. Html5 Mobile App Example
1. Youtube
It is unquestionably one of the Internet’s most popular websites. The mobile website m.youtube.com utilizes HTML5 capabilities, including the video element. The new application reduces page load and video latency times. It has a more attractive interface and produces higher-quality video than the native apps.
2. Canvas
Canvas is a necessity for the “artist” in everyone. This app enables you to sketch and create drawings on your smartphone. It performs optimally on both the Android and iOS platforms. The drawing area is automatically resized to suit the screen of your device, providing you with an enjoyable experience.
3. Every Time Zone
This is one of the most useful applications for any frequent traveler or merchant with global operations. It enables you to examine time zones around the globe. It operates flawlessly on the iPhone and iPad and is by far the most effective HTML5 app for determining time zones.
4. GeoPlaces
With this HTML5 mobile app, you will never get lost again! Geo Places is a location-based search application compatible with most mobile platforms, including iOS and Android. This enables real-time searches for landmarks, enterprises, and locations.
5. Meebo
Chatting has its own trend, and if you want to transform your smartphone into the ideal chatting platform, Meebo is the app for you. It is a chat application with complete functionality that operates similarly to a native application. Android, iOS, and other platforms are supported.
6. Color Mail
Want to add some levity to your outgoing email? This HTML5 mobile app permits the creation of color-themed email templates. Once the template has been created, you can send colorful emails to your contacts. It comes pre-installed with multiple categories of templates.
7. Penzu Mobile
This enables you to record daily occurrences. This transforms diary writing into a digital experience that is as enjoyable as writing in a notebook. The application is quick and enables Internet-based collaboration on writing.
8. Grooveshark
This online music streaming application allows users to discover and share new music. The new HTML5 application is a significant improvement over its predecessor and loads quicker. However, it requires Flash, which is a significant disadvantage for iOS users.
9. Checklist
An interactive to-do list simplifies your file, and this HTML5 mobile app enables you to construct a quick shopping list and check each item individually. You can also transmit the list of pending items to another user.
10. Card Flip
Card Flip is an HTML5 game designed to challenge one’s memory that keeps players engaged for hours. To triumph, you must flip the cards and match pairs of identical cards. You attempt to surpass your fastest time in the fewest possible turns.
VI. Responsive HTML5 mobile app: where to run?
At the San Francisco HTML5 DevCon, the enthusiasm for HTML5 as a development platform was both incredible and intimidating. The phenomenal increase in HTML5 enthusiasts, programmers, and content creators is a clear indication of the widespread interest in HTML5.
Realizing how much there is to learn about HTML5 in order to fully actualize its “write once, run everywhere” promise is the most daunting aspect. Here are some thoughts on the subject. Let’s begin by defining HTML5 and native applications. We refer to HTML5 applications as:
_ Web apps – Apps that only use HTML5 code (HTML, CSS, and Javascript) and no native device features or APIs.
_ Hybrid apps – HTML5 apps that utilize native device features, such as a camera or accelerometer, and use device APIs such as Apache* Cordova (cordova.org).
_ Native apps – They are written in the native language of the device/platform operating system: Android* Dalvik* Java*, iOS* Objective C, Windows* 8 Phone & Windows* Store C++ or C#.
The greatest difficulty with native applications is making them accessible on multiple platforms. There are numerous cross-platform tool options for creating HTML5 applications, including Intel® XDK, Telerik* Icenium*, Sencha*, Application Craft*, Adobe* Edge Tools, and PhoneGap Build*.
So HTML5 is the solution for creating a cross-platform, anywhere-running application? Possibly, and this is the intimidating part. Here are three considerations to bear in mind when developing HTML5 applications:
1. Responsive design
HTML5 enables the creation of genuinely “responsive” apps. This app will automatically resize based on the browser and screen size; automatically detect and change the user interface (UI) to reflect that of the platform on which the application is operating; and adapt to the orientation of the device.
2. Performance
The efficacy of HTML5 applications within a mobile web view differs significantly from that of a desktop browser. Too many DOM manipulations, memory leakage, poor JavaScript library selection, and other issues can slow down your application. HTML5 requires a different programming strategy than a desktop, where resources are abundant and speedy.
3. Graphics and animation
In spite of the numerous skeptics, it is possible to implement graphics and animation in an HTML5 mobile application. Animated applications can be created with 2-D graphics and simplicity. It is best to leave the pursuit of the fastest 3-D graphics to the native app developer.
HTML5 is prepared and able to facilitate the development of responsive applications of exceptional quality. Remember these few things to enhance an application and avoid having to rewrite it for multiple platforms. HTML5 tools and app frameworks are evolving rapidly, enhancing the development experience to enable HTML5 to fulfill its promise of running anywhere.
The only query remaining is: where is everywhere? Is it a mobile phone, a tablet, or an Ultrabook? Those are evident. What about televisions, infotainment systems in automobiles, and the Internet of Things?
VII. Creating mobile apps with HTML5 in jQuery
The method we’ll present now is entirely focused on HTML5 and employs an HTML5 UI technology called jQuery mobile to do this. So let’s examine the steps required to construct one:
1. Step 1: Set the structure for the app
Without a fundamental framework, you cannot begin developing your app. The development of the prototype requires the creation of an index.html file, CSS, JavaScript, and an image folder. Then, you must code the fundamental HTML5 structure in the index.html file.
When developers have done it, it is perfect to link stylesheets in JavaScript, along with CSS, js files and jQuery, jQuery mobile and Javascript. Last but not least, check whether Ajax does work or not.
2. Step 2: Build pages inside the index page with tags of div and link
Pages from mobile apps should be linked together and it looks like a website. Developers can use local storage rather than cookies. After that, it is better to create distinctive pages in the index.html file. Besides, developers can use the div tag and then add them together; therefore, users can be redirected from a page to another.
3. Step 3: Define headers, menu and add content
Headers act as important elements that allow both users and servers to perceive that developers are coding HTML5 and what can be contained in the page. Moreover, you create a menu for users to navigate the landing page in the mobile app. After that, you add content to your mobile app, image and written forms.
4. Step 4: Buttons, forms, icons, functions, and styles
Finally, you have done all that including adding buttons, forms, icons, and functionalities for each page using CSS and js stylesheets that we create at the beginning. Furthermore, jQuery mobile has different testers in which you can test apps when building it.
Also read: 2023 Guide To Build React Mobile App
VIII. Creating mobile apps with html5: Adamo Software Helps You Out
Adamo Software is a leading software development company in Vietnam specializing in various aspects including mobile app development, web application, AI development services, blockchain technologies, and so on. The top software development company offers services for HTML5 mobile app and web app from prototyping via coding and testing.
Our comprehensive software development services will relieve business partners of managing development teams and allow them to emphasize on business objectives and product launches. To know more about our services, contact us now.