Mobile app architecture: From Basic to Advance

Mobile app architecture involves the app development process as a pivotal point preventing failures, adding more consistency, convenience, and accessibility.
Since smartphones users dominate the market, the demand for building a custom app is on the dramatic rise. With the rising number of app development projects, companies are currently focusing on solutions to boost the efficiency of streamlined processes.
Expectedly, there will have over 7.5 billion smartphones users by 2026 (Statista, 2021). Moreover, those users are reported to spend over 90% of their phone using time surfing mobile apps. Accordingly, businesses development plans from most companies are taking mobile apps into account. They realized the highly profitable and commercial opportunity from smartphone users.
Back to the mobile app development process, app owners expect cutting down development time to rapidly launching an app while retaining the secured and well-functioned product. In this case, a proper mobile app architecture would be the initial step to execute. In this article, we mention concepts, implementation, and guidelines of having appropriate app architecture design.
Mobile app architecture overview
The original mobile app architecture was a foundation before starting any app development steps. It provided structures, logical workflows, or step-by-step breakdown elements, telling mobile app developers where and when they should go further. The modern mobile app architecture consists of some adjustments, which contain more advancements and complexities than the conventional concept.
Those differences are seemingly coming from the technology evolution in the information and technology industry.
Concept of mobile application architecture
It is complicated to provide a general definition/explanation regarding what correctly the mobile app architecture is. We emphasize the gap in applying this concept depending on each specific context. In other words, the role of mobile app architecture would be different depending on the industry practices. Basically, the mobile app architecture concept refers to be more likely a framework rather than a design. It contains documents mentioning rules, patterns, and techniques generally regulating the development team in specific projects.
With a well-designed mobile app architecture, both product owners and developers have consisted of wall to lean on before starting development projects. It assures every project participant being on the same page. When creating mobile app architecture, all structural elements should be taken into account. Any missing details or patterns could lead to instability, threatening further development steps.
Based on the nature of projects and sizes, the quality of mobile app architecture might vary. In fact, the final result of quality evaluation would depend on the practical projects from development to launching.
Assessing the quality of mobile app architecture
Custom standards are settled by companies or industry practices. The quality of mobile app architectures is calculated based on the capacity to avoid future issues. However, there are still have standard models measuring the effectiveness of architecture design tasks. Among those, respecting three pillars and multilayers standards is the fundamental requirement for mobile app architects.

1. Three pillars making good mobile app architecture – Mobile application architecture principles
In mobile app architecture, you can see three essential principles that architecture developers have to follow:
SOLID principle – foundation in mobile app development for object-oriented programing
_ S-Single Responsibility: dividing into small components and pointing out its responsibilities.
_ O-Open/Close: mobile app entities cannot be changed, but APIs or extensions could be open to adding.
_ L- Liskov substitution: separating objects into derived class and base class. Using a base class to crease derived classes for using purpose.
_ I- Interface segregation: reducing polluted interfaces, which induce high numbers of types and properties
_ D- Dependency Inversion: respect reusable components.
KISS principle – keeping errors minimal. The idea of KISS came from the need for understanding a product (here is an app). In practice, when it comes to the KISS principle, it represents two discussions:
_ Keep it short and simple
_ Keep it simple and straightforward
DRY principle – Do not repeat yourself: it aims to reduce the petition pattern efficiently and keep redundancy low. According to the DRY principle, architects define thoroughly, unambiguously, and authoritatively every piece of the system components. It makes sure that each piece is single, having its own roles, and does not contain any common with others.
2. Multi-layers rule in mobile app architecture
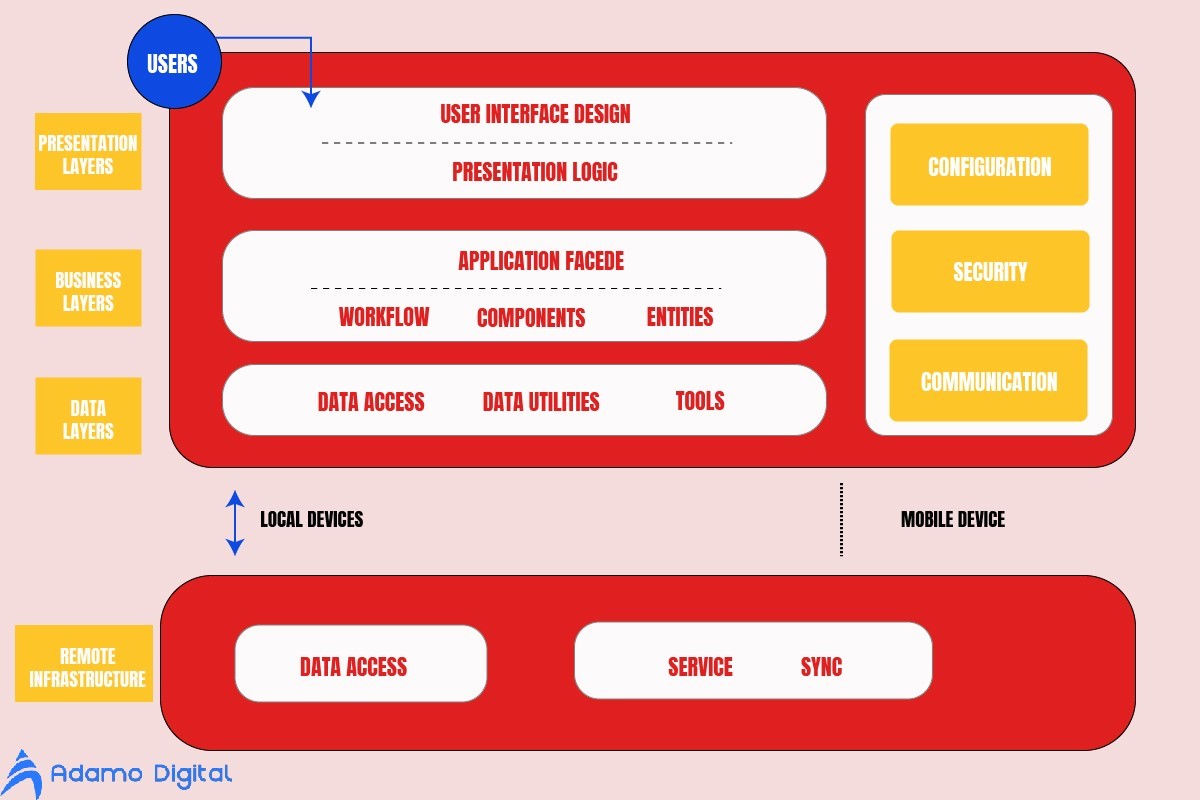
Three layers architecture refer to the basic rule app architecture design, which directly influences the internal components. In many software outsourcing companies, the three-layers framework is commonly applied since it offers resource optimization to software development outsourcing services in dealing with a high number of projects standing on the line.
Presentation Layer: In this layer UI design and presentation logic are two key components. The main concentration for the presentation layer toward is end users, directly interacting with users. It suggests that mobile app architects should have a clear view of user types and interests, regarding designing these layers. Accordingly, depending on user preference, layer designing should define thoroughly elements taking part in UX-UI design, including selected color ranges, themes, shading, design elements, etc.
Otherwise, mobile app developers need a completed list of client restrictions and exclusions to apply throughout the development process. Additionally, architects should define accurately:
_ Data format
_ Data validation mechanisms
Business Layers: The Business layer defines those components based on the side of the industry and business orientation. In other words, this layer indicates the way business images coming to users’ eyes through their mobile app. Differently from others, the business layer comes up with the highest complexity to mobile app architects. They have to consider the security and management capacity of the app, compatible with the recent business system process.
This layer needs to be defined:
_ Service components: Function sets
_ Domain models: industry knowledge, expertise, business capacity
Data Layers/Business logic layer: It is ground layers in Mobile app architecture, in responding with the app’s needs and requirements. Data layers consist of rules regarding data transactions, data collection, and data security. Expressly, it contains the element influencing:
_ Data utilities
_ Data accessing elements
_ Services components
_ Validation techniques
Mobile app architecture diagram
Obviously, Mobile App Architecture Diagram represents to fits with a typical operating system in which the app is running. Accordingly, Mobile App Architectures pursuing Google or Apple system might consist of different notations due to the gap in databased building and management.
1. Android mobile application architecture diagram
Dealing with the Google system might be challenging since they do not provide any guidelines or documents to guide the Android mobile application architecture diagram. In fact, there is numerous Android app available in the market developed with improper or inefficient mobile app architecture. For the new app development, it might be good news. Accordingly, it creates opportunities for the success of new apps.
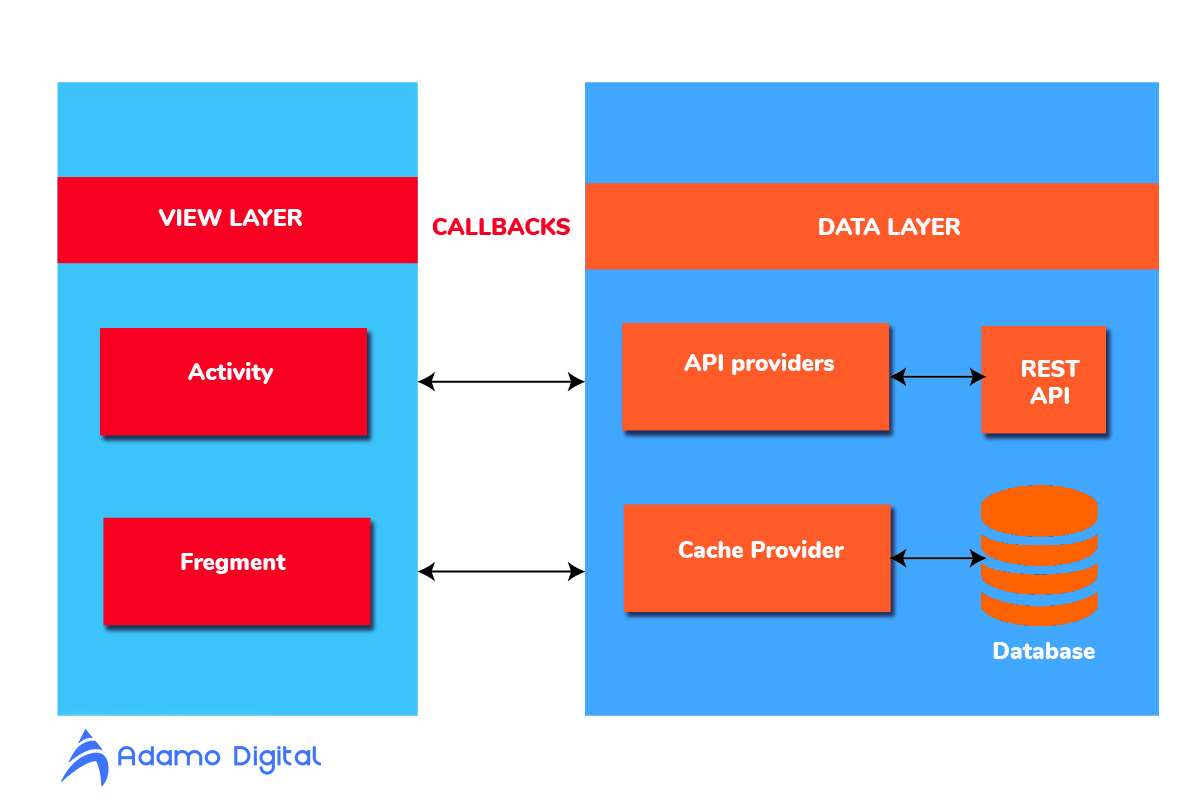
With Android mobile application architecture, the Multilayers rule principle has currently taken effect in many projects. To be specific, each layer within the Mobile app architecture has to be separated and independent. In terms of layer transactions, the Android mobile application architecture diagram suggests the two interface rules. Particularly, the transaction occurred at the boundary, in which one side for request and another side for an answer.

2. IOS mobile application architecture diagram
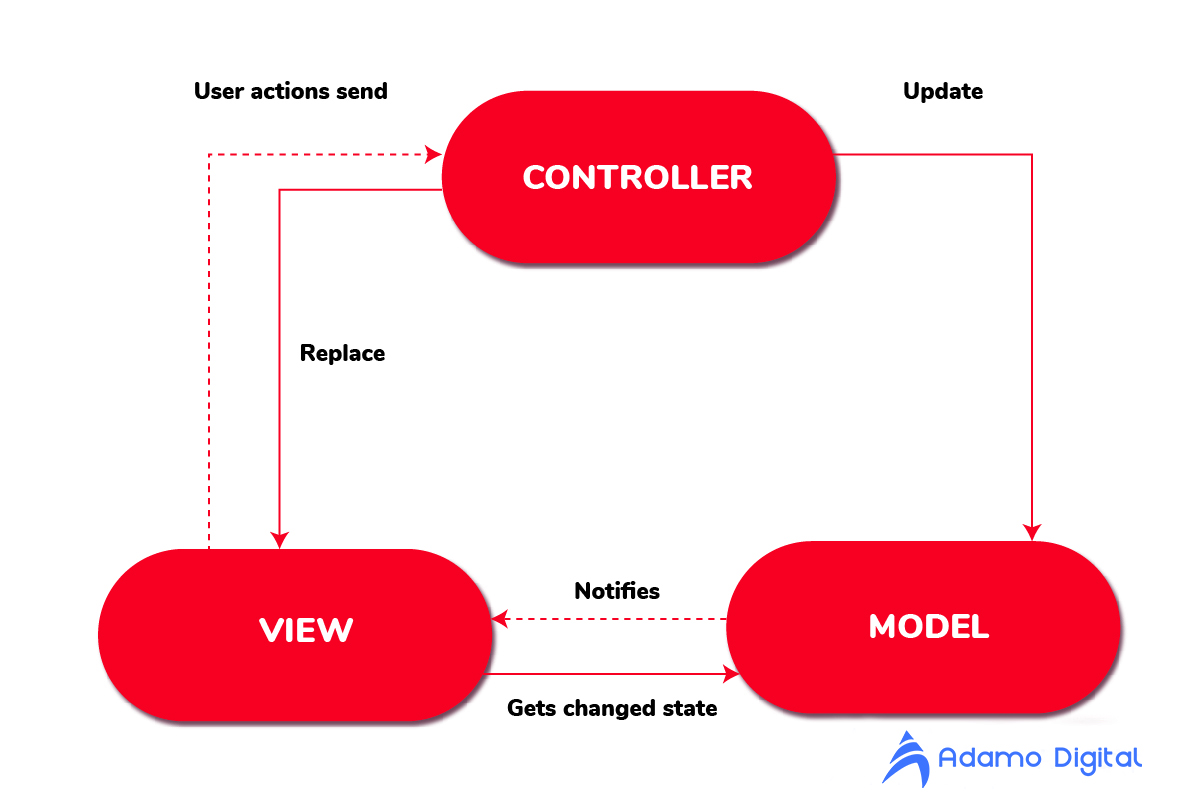
Interacting with the Apple system might offer more accessibility to developers. It presents a comprehensive document guiding how to design an IOS mobile application architecture. Accordingly, an MVC framework has been applied as a standard system pattern:

| MVC framework | Responsibility |
| M-Model | Similar to the data layer |
| V-View | Visually layer as UI design layers |
| C-Controller | manage the connection and interaction between model layers and view layers |
On the other hand, IOS mobile application architecture could be indicated into blocks:
| Block | Responsibility |
| Kernel level (Core OS) | System security is based on controlling the validity |
| Core Services | Database accessibility |
| Media level | Media data format tools |
| Interface level | UI design |
3. Cross-platform mobile application architecture
Basically, cross-platform mobile app development aims to build an app running in several operating systems, including both Google and Apple systems, and more. In fact, those system contains a large gap in development pattern. So, what are the solution for Cross-platform mobile application architecture?
Currently, several frameworks are supporting cross-platform app development services, including Ionic, Angular, React, etc. Accordingly, mobile application architecture for hybrid or cross-platform mobile app should take programing language and framework into account that architects need to have a thorough understanding of use-case, especially the mutual influence of UI design and coding sprints.
Also read: Mobile application architecture diagram: Best practice in 2023
The role of mobile app architecture in software development
Despite development teams’ cognition, accessing the importance of mobile app architecture in the app development process has improved significantly, architecture execution has been still underestimated. The reason started from the complexity and deep understanding required for taking mobile app architecture tasks. In-house software development teams with fewer experiences and project practices find it time-consuming in architecture design phases.
Additionally, poor mobile app architecture leads to under-performance code lines, suffering inefficient patterns. It might induce inconsistency in app development among team members. Moreover, improper mobile app architecture also adds difficulties and challenges for maintaining and further developments as required for the app. As a result, app owners might pay a higher price for under-expectation apps.
In fact, if considering app development as a construction, mobile app architecture would be a foundation or ground, keeping the whole structure consistence. Lack of mobile app architecture would definitely induce the following issues:
_ Suffering unpredictable errors or bugs for apps
_ Challenging in-app maintenances
_ Low-quality and less readable source code
_ Difficult in QA and testing due to antipattern source code
Mobile app architecture in practice
If you concern about the above discussion covering the theory side, it’s true. As mention above, the process of Mobile app architecture might be different depending on the project size. With the mass system, enterprise mobile app architectures are believed as notably complex. It needs immense efforts from skilled architects. Besides, mobile app backend architecture is believed as the most challenging part since it controls the collaboration between server and user requests.
Enterprise mobile application architecture
The modern Enterprise mobile application architecture adjusts mainly business purposes, including purchasing, supply chain management, services customization, and more. In practice, corporations greatly pay attention to system architects that every minor illogical point within the architecture causes a massively influence on the end system performance. Besides, as a communication tool connecting businesses and their customers, this system has to balance enterprises’ objectives and users’ usage.
Additionally, the gap between business expectation and authentic IT infrastructure causes Enterprise mobile application architecture to challenge. It requires architecture have a thorough understanding in both business perspective and technology background. A proper architecture would offer optimization for enterprises’ resources, scalability, and reliability for further development execution.
Mobile app backend architecture
Generally, Back-end plays a crucial role in mobile app development and mobile app architecture, which is diversely responsible for business model logic, data storage, system security, and cybersecurity. In terms of architecture, the mobile app back end takes three main parts into account.
1. Middleware: makes the connection from front-end to back end. Since middleware contains several layers, then the architecture for it needs to follow principles (multilayers)
2. Database: This is a pivotal part of the back-end development, indicating UI for data penetration and memory persistence. In database architect, server CPU capacity is the key.
3. Server: can be generally explained as a high-power computer, processing users’ requests. A server has to offers resource-sharing content, web services, databases, file storage. Considering server capacity refer to a significant step in the mobile app back-end architecture. It takes time to optimize the server usage for better performance.
Final words: the concept of mobile app architecture is an indispensable part of modern mobile app development. It influences the further maintenance and upgrades after app launching, which decide how many budget companies need to spend. For cost optimization, following a mobile app architecture diagram or mobile application architecture principles is needed.