2026 Guide To Build React Mobile App

React has gained universal popularity among mobile app developers. Let’s learn how to build a react mobile app.
React JS was created as a hackathon project within Facebook in 2013 and was distributed to the public in 2015. Multiple tech companies adopted it as a mobile development solution because React mobile apps shared a single code base for both iOS and Android and were nearly indistinguishable from native apps.
In 2018, React Native had the second-most contributors of any GitHub repository. Today, React Native is supported by contributions from individuals and organizations around the globe, such as Expo and Microsoft. In this article, we will dive deep into the 2026 guide to building a React Mobile App.
I. What is react native and react native mobile app architecture?
React Native is an open-source framework developed by Facebook that allows us to create mobile applications using JavaScript. It is extensively used in the industry, beginning with Facebook, its creator, as well as enterprise companies such as Amazon and Microsoft, and even some startups.
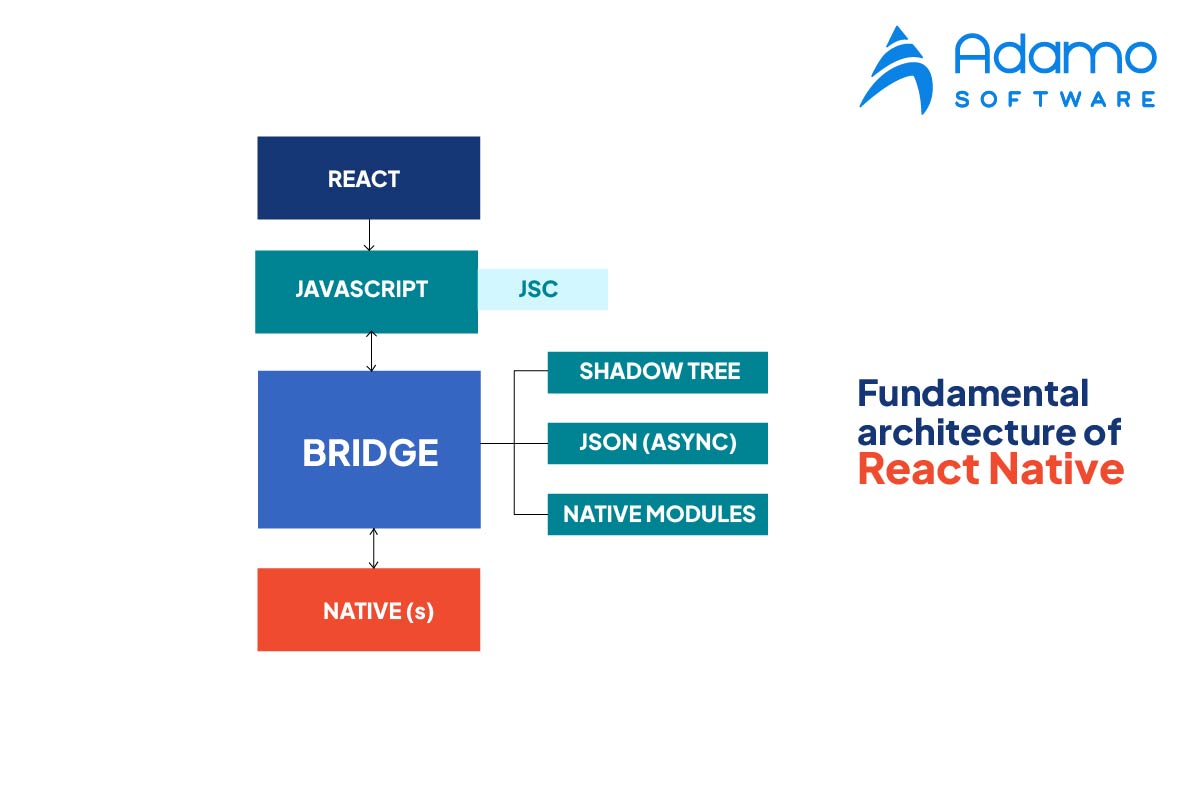
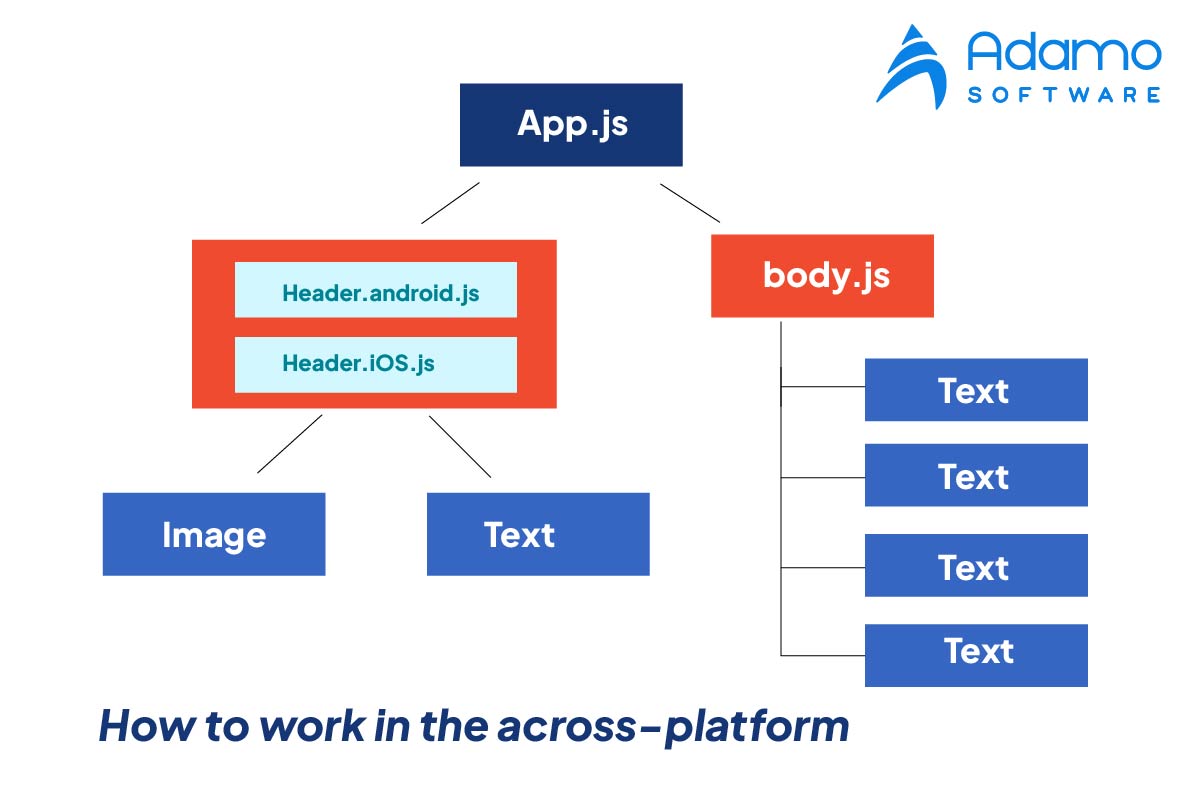
Let’s proceed to the fundamental architecture of React Native. There are 4 core sections:

_ The React code is written by the developer.
_ JavaScript is ultimately interpreted from the code written by the developer.
_ A collection of elements collectively known as The Bridge.
_ The Native side.
II. Why should you build a mobile app with react native?
1. Saves Time and Money
React mobile app facilitates code reuse. It offers several substantial benefits. For instance, it allows you to reuse the same code for comparable features in multiple apps. Consequently, you can rapidly create new applications. It can reduce your development time significantly.
Moreover, React is an open-source framework. It is entirely free. You are not required to pay a monthly or annual fee. You can therefore save a substantial amount of money, which you can invest in other aspects of your business.
2. High Performance
You can create applications for multiple platforms, including iOS and Android, using React Native. Therefore, it is no longer necessary to master languages such as C++ and Java. Using JavaScript and the React framework, it is possible to develop applications for all platforms.
3. Over-The-Air Updates (OTA)
OTA enables us to send updated JavaScript bundles directly to consumers without Apple or Google’s approval. We can fix errors or send minor updates almost immediately. This provides you more confidence in the app’s stability; rather than waiting for an update to be accepted while users can’t use the app.
4. Easier learning curve
Learning React Native is a simple task. You only need to be familiar with JavaScript. There is no need to master other programming languages, such as C# or Java. As a result, you can rapidly learn React Native and begin developing your mobile application.
5. Strong Community Support
React mobile app has a huge community. It consists of thousands of developers from around the globe. The community is very accommodating. Whenever you encounter a problem, you will always discover assistance. Therefore, you should strongly contemplate using React to create your mobile app. It can make life much simpler.
6. Diverse UI
Mobile app with react allows you to build unique and eye-catching UIs via pre-built components such as Button, Switch, and so on. Software developers can make your components with TouchableNativeFeedback and Opacity. Besides, a wide range of components related to iOS and Android are always available to work efficiently on mobile devices.
7. Boosting app development
React mobile app gives developers components for text, images, progress bar, linking, and so on. This react mobile app architecture helps speed up the mobile app development process, and the reloading feature can save time and money since it allows you to reload the mobile app without recompiling code.
8. Cross-platform development
When code is done, people can use react code everywhere. It helps save time and money by creating cross-platform app development applications. However, keeping in mind that you create platform-specific code.

III. How much does it cost to have mobile app development using react native?
By utilizing the React mobile app framework, you can save up to 40 percent in terms of both time and money during the development phase. But how much does the development of React mobile apps cost?
The cost of building a React mobile app depends on many variables, including the project’s complexity, the functionality required in the application, the application’s design, and its distribution. The average development cost of a React mobile app can range between $30,000 and $100,000. For large undertakings, it may cost up to $200,000 to complete.
This data should have satiated your fundamental curiosity. If you would like a more precise estimate for a React mobile app, please don’t hesitate to get in touch with our experts from Adamo Software. Now, let’s examine the factors that influence the cost of React mobile app development in greater detail.
_ The complexity of the application: Developing a React mobile app with complex functionality requires a larger team and significantly more time and money.
_ UI/UX design: The cost of developing a React mobile app may vary based on design requirements. A custom design with a unique architecture for each UI element, for instance, will require more time and cost more money.
_ Particular back-end: The number of back-end variables utilized may have a substantial impact on your app development expenses.
_ Integrations with third-party applications: Including additional third-party features such as GPS integration, social login, or payment integration could considerably increase the total cost of app development.
_ Application testing: To minimize issues and ensure the quality of the application, you must test it at each stage of development for flaws and vulnerabilities. Therefore, you require QA specialists. And the scale of your QA team has a direct effect on the cost of app development.
_ Team capacity: The price of a React mobile app is also contingent upon the size of the development team.
_ The location of the software developer: If you are seeking to outsource React mobile app development, geographic location is crucial. Costs of development differ from country to country, state to state, and depend on many variables.
IV. How to create a mobile app using React Native?
Here are some best practices to keep in mind while developing React mobile apps:
1. Code organization
Maintainability relies heavily on the organization of source code. Organize your code into smaller components, separate complex code into manageable modules, and adhere to a consistent naming scheme.
2. Testing in React Native
Testing is necessary to ensure the functionality and quality of your application. Write unit tests, integration tests, and snapshot tests utilizing popular testing frameworks such as Jest and Enzyme.
3. Performance optimization
Mobile devices have limited resources. Therefore, it is essential to optimize the performance of your application. Avoid excessive re-rendering, image loading, and network requests.
4. Accessibility in React Native
Follow accessibility guidelines and employ the appropriate tools and techniques to render your application accessible to all users, including those with disabilities.
By adhering to these best practices, you can ensure that your React mobile app is maintainable, scalable, and performance- and accessibility-optimized. Proper code organization, testing, and performance optimization contribute to the dependability of your application, while accessibility guidelines contribute to its inclusiveness and usability.
If you want to know how mobile app can help drive revolution in hospitality sector, read more here
V. Examples of mobile app development with React native
Now that you understand what React mobile app is and how it operates, it’s time to examine the products created using it. Here is a list of prominent React mobile apps:
1. Facebook
Facebook is one of the most prominent React mobile apps. It should come as no surprise that we mention it first, given that it is the originator of this programming language and the driving force behind its evolution.
Facebook desired to bring all the advantages of web development to mobile, such as rapid iterations and a single product development team, and thus React Native was born. Both the iOS and Android versions of the company’s Ads Manager app were developed by the same development team.
2. Instagram
Instagram chose to integrate React Native into its existing native app, beginning with the WebView-based Push notification view. The UI was simple enough to function without a navigation infrastructure, so it was unnecessary to build one. Utilizing React Native enabled product teams to increase developer velocity by 85 to 99%.
3. Walmart
Walmart’s iOS and Android apps are another intriguing React Native use case. The American grocer has a reputation for making bold technological decisions, one of which was rewriting all of its React mobile apps.
Previously, certain sections of the Walmart app featured embedded web views, which, as Walmart Labs explained, did not meet “the standard that both we and our customers demand.”
After migrating to React Native, the efficacy of both iOS and Android applications improved dramatically, approaching native-level performance. 95% of the codebase is shared between Android and iOS, and a single team manages and develops both applications.
Here are some additional benefits observed by Walmart after implementing React Native:
_ A brief time to market
_ Both platforms can be updated on the same day.
_ As React Native is written in JavaScript, onboarding other teams is simple.
_ The platform-specific UI of iOS and Android apps gives the apps a native feel and a fluid UX.
Walmart’s opinion of React Native is best expressed in their own words: “Whether you’re a startup or a Fortune 500 company, if you’re contemplating a new mobile project, we highly recommend using React Native.”
Also read: Guide to Application Migration Strategy: plan, checklist, and tools
VI. Adamo Software helps you build the most successful React mobile app
As a leading software development company in Vietnam, Adamo Software can have lots of experiences and knowledge to help enterprises build lucrative and innovative mobile apps, especially react mobile apps as well.
If you want to create custom react mobile apps for your business ideas, do not hesitate to contact us – our dedicated team is always ready to help you out.