Best hybrid mobile app development frameworks in 2026: tips to choose the best

Do you want to create a hybrid app, but you don’t know how to choose the best Hybrid mobile app development framework? How do you know which is the best for you?
Not to mention, the mobile hybrid framework space is extremely noisy. The feature sets of the majority of hybrid mobile app development frameworks are comparable. However, how comprehensive are they?
This article will cover everything you need to know about how to choose the best hybrid app development framework for your impending project, from understanding how these frameworks function to examining their most popular frameworks.
I. What is a Hybrid Mobile App Development Framework?
Hybrid mobile app development frameworks are the most effective instruments for developing hybrid applications. They are defined as making rapid work of app development. These frameworks include APIs, code libraries, and other features that make it simpler and faster to code mobile apps.
II. Tips to Choose the Right Hybrid Mobile App Development Framework for Your Project

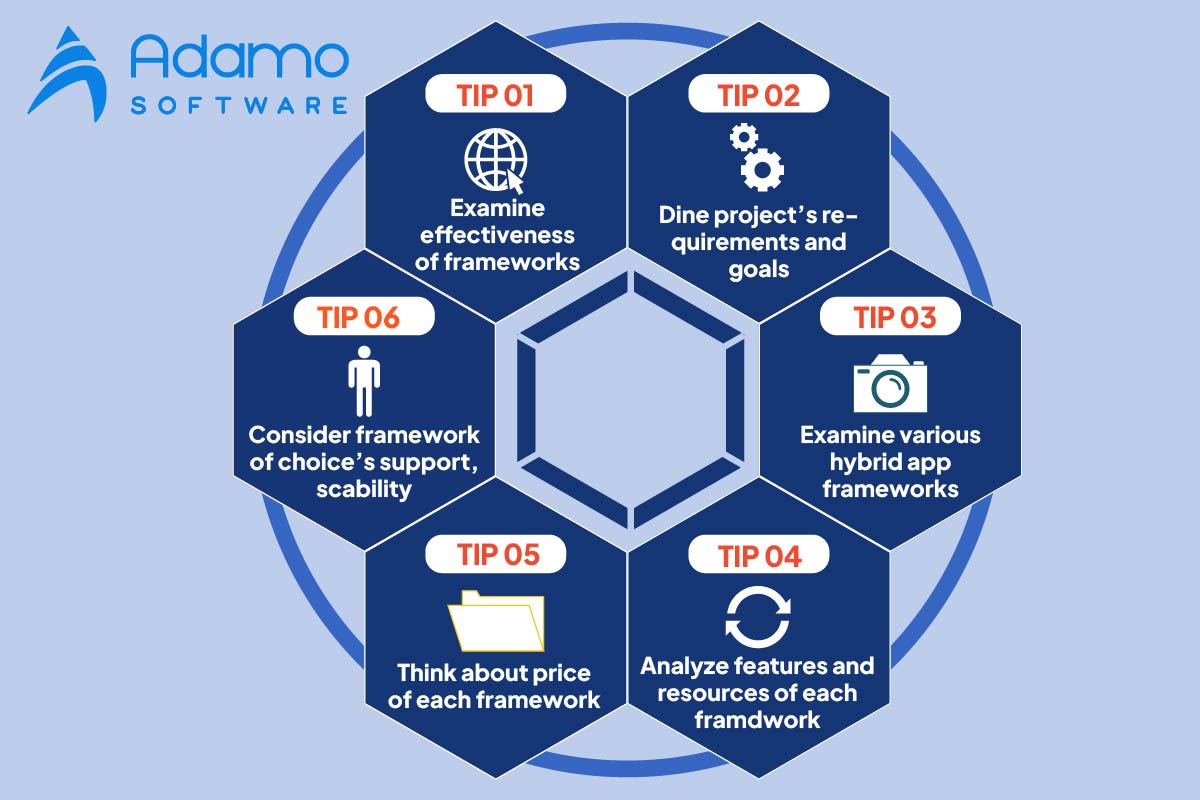
1. Define your project’s requirements and goals.
A hybrid mobile app development framework is gaining popularity amongst teams as it provides a more cost-effective and time-sensitive means of developing efficient apps swiftly and with less investment.
Before commencing a hybrid mobile app development framework, it is essential to determine the project’s requirements and objectives, as well as the framework for hybrid app development.
If you can correctly identify a hybrid mobile app development framework suited to your needs, you can ensure that your hybrid app development process runs as smoothly as feasible while also meeting the required project goals.
Consider the following to create the best hybrid apps possible:
_ Exists demand for hybrid applications on the platform? Should you concentrate on alternate solutions if not?
_ What does your user base look like? Are they apt to utilize native or hybrid apps?
_ How much time and resources will be required to develop hybrid apps as opposed to native ones?
_ What security risks are associated with hybrid apps, and how can these risks be mitigated?
_ Which design standards, such as UI/UX design standards and coding standards, must be followed when developing hybrid apps?
Thus, you can create hybrid apps that precisely match the requirements and objectives of your project.
2. Examine the various hybrid mobile app development framework
There are multiple hybrid mobile app development frameworks available. Each framework has its advantages and disadvantages, so it’s important to consider the needs of your project before selecting one.
PhoneGap is a prominent hybrid mobile app development platform that primarily employs HTML5, CSS3, and JavaScript to create cross-platform applications. It allows developers to write code once and deploy it across multiple platforms with minimal or no modifications. Additionally, PhoneGap supports modules for native device features such as camera access and GPS location services.
Ionic is an additional hybrid mobile app development framework based on Apache Cordova and AngularJS. Ionic provides clients with greater design and utility flexibility by combining native mobile components with web technologies to create a hybrid experience. Ionic also includes many features that facilitate hybrid app development, such as code reuse and UI frameworks that reduce development times.
Facebook’s React Native is an open-source hybrid mobile app development framework that enables developers to compose JavaScript-based native applications. It employs the same fundamentals as React, an open-source library for constructing user interfaces, and offers access to many of the same APIs available on Android and iOS devices. React Native enables quicker development cycles because it eliminates the need to rewrite code when migrating across platforms.
By researching the various available hybrid mobile app development frameworks and weighing the pros and cons of each, you can make an informed decision as to which is ideal for your project.
3. Analyze the features and resources each framework has to offer.
When evaluating hybrid mobile app development framework, it is essential to consider the features and tools they provide. Each framework offers a unique set of capabilities that facilitate the development of robust hybrid apps. These include UI components and access to device hardware, as well as native code integration and cloud support. It is essential to examine the features of each hybrid app framework to select the best one for your requirements.
By considering performance requirements, budget constraints, platform support, security concerns, and simplicity of use, you will be able to make an informed decision that will ensure the success of your hybrid app project. With the proper hybrid mobile app development framework in place, you will be well on your way to developing incredible hybrid apps!
Hybrid mobile app development frameworks provide various features and tools that enable developers to construct hybrid apps rapidly and effectively. These include support for multiple platforms, development tools like code editors, diagnostic capabilities, and even cloud services integrated for rapid deployment.
Other features to consider when choosing a hybrid mobile app development framework are the capacity to bundle an app into multiple store-ready versions, push notifications, analytics, and monetization options. There are various hybrid mobile app development frameworks available. Therefore, you should take the time to investigate each one exhaustively before making a decision. Creating hybrid apps should be a rewarding experience.
4. Think about the price of each framework.
When evaluating the cost of each hybrid mobile app development framework, it is essential to consider both tangible and intangible expenses. The acquisition of licenses for a hybrid mobile app development framework or the employment of programmers are examples of tangible costs. Intangible costs can include opportunities lost as a result of app launch delays and ongoing maintenance requirements that must be addressed over time.
The cost of hybrid mobile app development frameworks can vary based on the features and functionalities you wish to incorporate into your application.
Both of the most prominent hybrid mobile app development frameworks, React Native and Ionic, offer free versions for basic functionality. However, if you require more sophisticated features, you may need to invest in commercial plans with multiple pricing tiers.
Before committing to a particular framework, it is advisable to consult with an experienced developer to determine the precise cost. Before making a decision, you should consider comparing the costs of various framework options to ensure that you are receiving the greatest value.
Investing in hybrid mobile app development frameworks can provide significant time and cost savings, making them an excellent choice for both small and large enterprises. With sufficient research, you can discover a hybrid mobile app development framework that fits your needs and budget.
5. Consider the framework of choice’s support and scalability.
Support
The availability of support for each hybrid mobile app development framework is also crucial to this decision. Some frameworks provide more extensive documentation and tutorials than others, while others rely on third-party resources and forums such as Stack Overflow.
Before selecting a hybrid mobile app development framework, be sure to investigate the available support to ensure you will have access to assistance if required. In addition, many frameworks offer additional support options, such as paid services or technical consultants who can assist with the configuration and implementation of your app.
Scalability
Scalability is the capacity of an application architecture to expand or contract, or scale up or down, based on the request demand.
If your application is expected to manage a high volume of user traffic, you must select a hybrid mobile app development framework with robust scalability options. Alternatively, if your app has minimal traffic and rarely experiences lags, you can choose a less feature-rich but lightweight framework.
6. Examine the effectiveness of various frameworks.
Comparing the efficacy results of various hybrid mobile app development frameworks and deciding which one is best for your project can be challenging. However, several factors can help you determine the optimal option.
Consider each framework’s features and capabilities first. Each provides varying degrees of support for device APIs, web technologies, and programming languages.
Examine the performance of each framework in terms of quickness and responsiveness. This will give you an idea of how fast your app will function on different platforms.
Next, consider the compatibility of your app’s codebase with any existing tools or libraries that may need to be integrated. If you are utilizing a particular library or utility, you must ensure that it is compatible with the hybrid mobile app development framework you select.
Finally, examine the number of resources each framework needs to function correctly. Keep this in mind when making your decision, as some hybrid mobile app development frameworks may require more memory and storage space than others.
Consider about app development timeline? Read more in our dedicated blog How Long Does It Take To Make an App
III. Top Hybrid Mobile App Development Framework in 2026
1. React Native
With React Native, mobile apps can be developed using only JavaScript. It employs the same architecture as React, enabling the composition of a sophisticated mobile UI from declarative components.
You cannot create a “mobile web app”, an “HTML5 app”, or a “hybrid app” using this framework. You create a genuine mobile application that is indistinguishable from Objective-C or Java applications. React Native utilizes the same fundamental UI components as native iOS and Android apps. Simply assemble these building elements using JavaScript and React.
2. Flutter
Flutter includes numerous features that make it the ideal hybrid mobile app development framework. As a consequence, numerous mobile app development companies have begun offering flutter solutions for the creation of platform-independent apps.
A few features, such as quick reload and VI editors, are appealing to developers and expedite the creation of useful apps. Flutter also makes it simpler to implement user-friendly designs by providing a drag-and-drop design interface.
3. Ionic Framework
The ionic framework garnered instant popularity upon its introduction to the market. Developers chose this hybrid mobile app development framework to create apps due to its native-like experience and slick performance. In addition, the documentation, ready-to-assist community, and ever-evolving features enable you to create extensive functionality and market your apps immediately.
This framework’s steep learning curve is the only negative aspect of what is otherwise an intriguing design. Not your typical to-it-yourself framework for constructing a sound solution. Instead, you rely on developers for assistance with mobile app development.
4. PhoneGap
PhoneGap is also known as Apache Cordova because the Cordova framework and Adobe support it. It is a framework for developing cross-platform mobile apps using CSS3, HTML5, and JavaScript. Cordova extensions enable developers to access device hardware capabilities, such as GPS, camera, and accelerometer, to deliver an app experience similar to that of a native app. Notable features of Apache Cordova include a streamlined development process with a single codebase and third-party application management tools.
5. NativeScript
This open-source framework is preferred to decrease app launch time and code. This hybrid mobile app development framework is proficient at developing Typescript, CSS, Vue.js, JavaScript, and Angular-enables mobile apps. NativeScript is favored by leading businesses due to its back-end support, business support, full access to iOS and Android APIs, cross-platform apps, and native user interface without web views.
6. Quasar
Powered by Vue.js, the Quasar Framework enables developers to write code once and deploy it simultaneously as a website (SPA, PWA, SSR), mobile app (iOS, Android), and desktop app (using Electron) from a single code base.
Quasar brings a cutting-edge UI that adheres to Google Material guidelines. In addition, while maintaining a modest performance overhead, it provides:
_ HTML/CSS/JS compression;
_ Cache clearing;
_ Tree trembling;
_ Source tracing;
_ Code fragmentation and sluggish loading;
_ ES6 transpiring;
_ Coding syntax; and
_ Accessibility capabilities.
In fact, the creators of this hybrid mobile app development framework assert that it is “the most performance-focused framework”
7. Kendo UI
This hybrid mobile app development framework includes multiple JavaScript UI components and JQuery, Angular, and React libraries. In addition to the libraries, you receive several elements that simplify your life as a developer.
With this hybrid mobile app development framework, you can accelerate the development of high-performance and exceptional app solutions. It is the finest framework for developing hybrid app solutions due to its world-class support, open-source enterprise nature, and rigorous QA process.
8. Framework7
Framework7 is an open-source, user-friendly hybrid mobile app development framework. Using prominent web technologies such as HTML5, JavasScript, and CSS3, it enables developers to create Android, iOS, and desktop apps with a native-like appearance and feel.
Framework7 offers enhanced support for Vue.js, React, and Svelte. Framework7’s spectacular UI elements, which include an action sheet, list view, popup, side panels, and layout grid, are an additional attractive feature. Framework 7 makes the development procedure simple, practical, and quick.
9. Aurelia
Aurelia is designed for those who prefer to use vanilla JavaScript or TypeScript due to its emphasis on clean, yet effective code. In fact, they claim to be “the only framework that allows you to build components using plain, vanilla JavaScript/TypeScript.” However, because it rigorously adheres to web standards, it can be easily integrated with any existing framework or library.
Metadata, dependency injection, binding, templating, and routing are a few of the most potent Aurelia modules. Its ecosystem includes plugins for state management, internationalization, and validation, as well as utilities such as a command line interface, Chrome debugger, and Visual Studio Code plugin.
10. Onsen UI
Onsen UI is one of the best hybrid mobile app development frameworks for constructing complex web apps that provide native-like experiences on multiple platforms using the same source code.
Onsen UI is easy to learn because its website has a lot of tools for learning and it works with Angular JS 1, Angular 2+, React, and Vue. Onsen UI is a modern hybrid mobile app development framework that is easy for developers to use. It has a great set of UI components, such as tabs, stack navigation, and lists, that make development easier and speed up time to market.
11. JQuery Mobile
JQuery Mobile is a hybrid mobile app development framework that enables the creation of platform-independent apps. The framework uses the JavaScript library and HTML to create websites that are responsive on various devices, including smartphones, iPads, and desktop computers.
JQuery utilizes the HTML5-based framework and the ThemeRoller to provide mobile apps and web apps with highly customizable themes. JQuery mobile is available in 2 variants: a framework-specific version and a stable version.
12. Ext JS
This hybrid mobile app development framework has no qualms about proclaiming itself “The Best JavaScript Framework In The World.” Apple, Adobe, Cisco, Nvidia, and many other multinational corporations are among the 10,000 businesses that use the framework.
ExtJS outperforms its rivals by providing a native appearance and feels across all of the platforms it supports. It facilitates the creation of a high-performance hybrid mobile app development framework with a near-native experience and includes elements with a native appearance and feels for all major platforms, including iOS, Android, Windows Phone, and Blackberry.
13. Axway Appcelerator
Appcelerator (also known as Appcelerator Titanium) is a hybrid mobile app development framework based on JavaScript. It is compatible with both Android and iOS platforms. Ultimately, the compiled code for hybrid mobile app development is a combination of native and JavaScript that enhances performance. It offers integrations with Angular and Vue.
14. Svelte Native
Svelte Native is the earliest hybrid mobile app development framework on this list. Due to its simplicity, the Svelte framework has rapidly gained popularity among web developers, and the mobile framework quickly followed in its footsteps.
While mobile app frameworks such as React Native conduct the majority of their work on the actual mobile device, Svelte Native takes a novel approach by shifting this work to a build-time compile step.
15. Xamarin
This Microsoft product is highly recommended for both mobile application development and testing. It provides developers with a substantial amount of freedom. The hybrid mobile app development framework provides a native-like experience and an abundance of features.
However, the learning curve is severe, and it is advised that you work with a developer to create your mobile applications.
Also read: Building a Mobile App – 15 steps to build mobile apps
Adamo Software – Offering the lucrative software solutions
As one of the top software development companies in Vietnam, Adamo offers various software solutions in many industries such as travel and hospitality industry, healthcare, food and beverage software applications, and so on. If you are looking for a mobile app development service, Adamo is here to help.